Frontend
GitHub - kuroidoruido/the-molkky-test
#Frontend #React #Backend #TypeScript
C'est un test technique d’entraînement très simple que je maintiens en fonction des entretiens blancs que je peux faire passer pour des écoles. Je me dis qu'au final autant le partager, c'est toujours un entraînement intéressant pour les personnes qui débutent en particulier !
Il contient un frontend React, un backend en Nest donc TypeScript (plus simple de ne dépendre que d'une plateforme pendant un test, mais on retrouve quelque chose qui ressemble à Java/Spring ou C#/.Net qui sont largement répandus) et quelques tests unitaires.
Les instructions sont en français et en anglais.
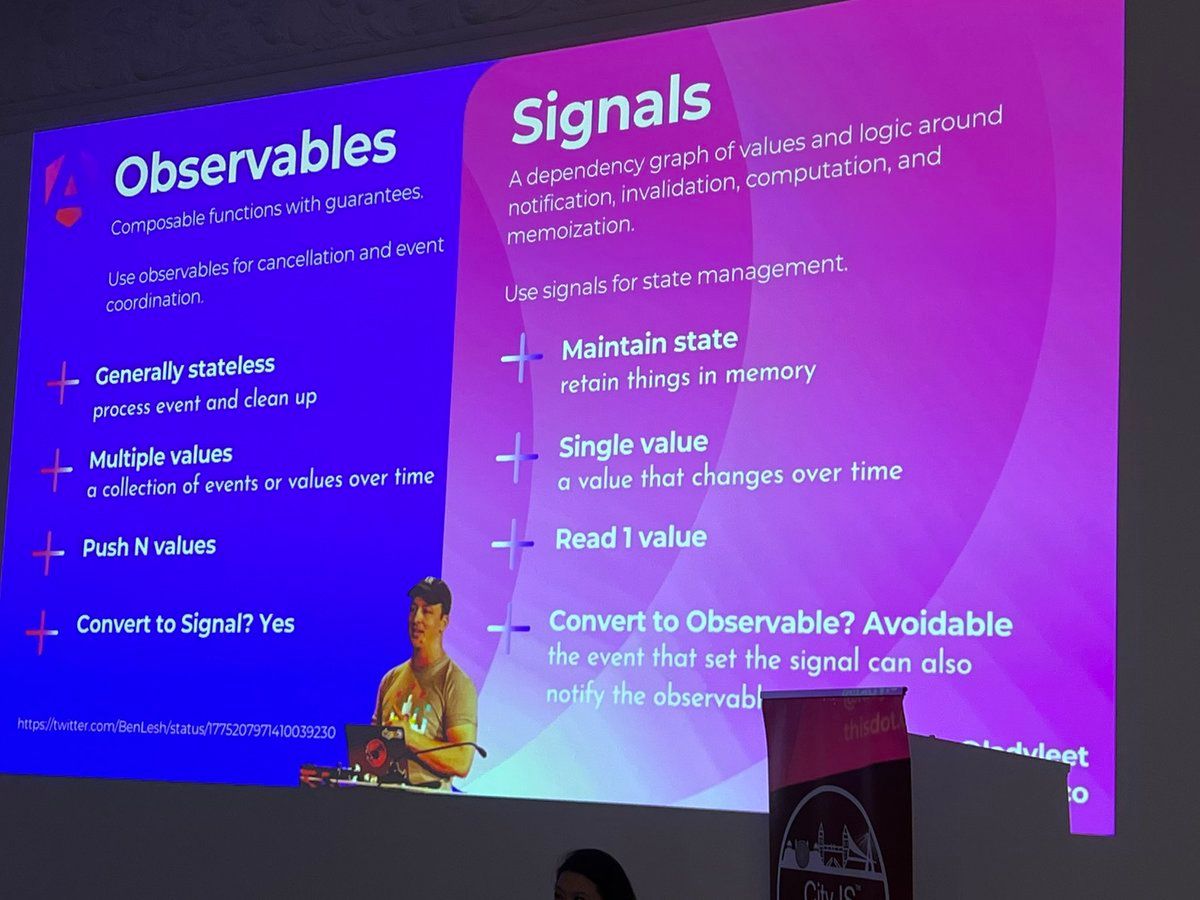
Angular folks, Some Signals vs Observables info... -- @BenLesh
#Angular #Signals #RxJS #Frontend
Je me permets de copier ce thread complet de Ben Lesh (un des créateurs de RxJS, mais complètement pragmatique sur le sujet) car c'est fondamental dans la compréhension de Signals vs RxJS et pourquoi les Signals ne vont jamais remplacer RxJS dans beaucoup de cas d'usage même si vous pensez le contraire
🅰️Angular folks,
Some Signals vs Observables info...
- Use signals for state management, not observables.
- Use observables for cancellation and other event coordination.
- DO NOT TRY TO USE SIGNALS LIKE RXJS. It's a bad/silly idea.
They are complimentary technologies.
What I mean by number 3 above: Any library that is like "let's debounce and switchMap signals" is a misguided idea. That's really, deeply not what they're for. Signals may have a simple API but they're much more complicated than observables in a variety of ways
ALL signals maintain state. (That means it retains things in memory)
MOST observables are stateless, they process the event and clean up (exceptions: Types of Subjects, scan, etc)Signals represent a single value that changes over time
Observables represent a collection of events (or values over time).
Converting from observable to signal makes sense.
Converting from signal to observable makes a little less sense. (Whatever event set the signal could have also notified the observable)
Observables are fancy, composable functions with guarantees.
Signals are a dependency graph of values and complex logic around notification, invalidation, computation, and memoization.
One of these things is not like the others:
Observables - Push N values.
Iterables - Pull N values.
AsyncIterable - Pull 1 then push 1, for N values.
Signals - Read 1 value. (Which, in the proper context sets up a node in a dependency graph that will notify watchers of changes to this value, so they can be read by the consumer at the appropriate time, and only computed once)
Je crois que tout est dit : les Signals ont leurs usages, RxJS et les Observables ont leurs usages, comprendre la différence entre les deux est capital !
Edit:

Keyboard Event Viewer
#Frontend #JavaScript #Outil #Clavier #UI
Je viens de découvrir ce super outil en ligne pour afficher les events qui sont lancés quand on est sur un input et qu'on appuie sur des touches, des combinaisons de touches, etc. on peut aussi choisir quels événements sont affichés, voir tous les principaux champs de l'événement et on a l'historique des événements.
Bref très bon outil pour voir ce qu'il se passe sur un champ de texte vanilla !
Et au passage, un très bon outil pour valider la configuration de raccourci clavier sur un macropad 😎
10 Сustom Utility Types for TypeScript Projects - DEV Community
#TypeScript #Frontend #Backend
Liste de 10 types utilitaires en TypeScript qui pourraient être proposés de base car ça peut vraiment être super utile !
On y trouve :
PrimitiveFalsyTruthyNullishNonNullableKeysJSONObjectOptionalExceptForReadonlyDeepPartialDeepBrand
Au passage on trouve quelques rappels sur la construction de type avancé par l'exemple, avec quelques idées que je vois déjà tourner depuis quelque temps comme les Brand (parfois NamedType ou Named) qui vise à créer des alias de types éviter de faire des erreurs de type tout en étant zéro runtime
What is Angular Query? - DEV Community
#Angular #Frontend #RxJS #Signals #Angular-Query #React-Query
Article qui montre l'utilisation d’Angular Query avec l'adapter de ngneat. L'idée étant la même que React Query : apporter des mécaniques haut niveau côté front pour gérer l'état serveur.
L'adapteur de ngneat apporte la possibilité d'avoir à la fois des Signals et des Observables (la version TanStack n'offre que les Signals).
Ce n'est pas évoqué dans l'article mais l'adapter de ngneat apporte aussi un ensemble d'opérateur RxJS pour facilité et rendre plus expressif certains trucs comme takeUntilResultSuccess !
C'est cool de voir à quel point ça réduit le boilerplate, ça simplifie le code et ça apporte une puissance de ouf à notre frontend !
Et comme pour React Query qui laisse le champ libre à l'utilisation du client HTTP qu'on souhaite, avec Angular Query on peut utiliser fetch, mais on peut aussi toujours utiliser notre cher HttpClientModule et donc garder nos interceptors, etc.!
Mon antispam préféré. -- dsampaolo
#Frontend #Form #JavaScript #HTML #Dev #Sécurité
Mon antispam préféré.
Avant de sortir l'artillerie lourde (genre ReCAPTCHA), je claque un petit script qui ajoute un champ au formulaire avant de le soumettre.
99% des scrapers/bots n'exécutent pas le Javascript, ça demande bien plus d'efforts que le HTML simple.
<script>
document.addEventListener('DOMContentLoaded', function () {
const form = document.querySelector('form#newsletter');
const input = document.createElement('input');
input.type = 'hidden';
input.name = 'whynot';
input.value = Math.floor(Math.random() * 1000);
form.appendChild(input);
});
</script>
On est d'accord: quelqu'un qui veut me faire chier passera ça en… 4 secondes ? Par contre, pour tous les bots qui rôdent et qui ne cherchent rien en particulier, ça suffit amplement.
Ensuite, quand le formulaire est validé, il suffit de tester si le champ secret existe : si oui, c'est que le visiteur a exécuté le Javascript, donc ce n'est pas un bot basique.
Je suis plutôt d'accord avec ça, à minima ça évite les bots ou scrapper tout basic, c'est pas parfait, mais c'est pas bête et ça coûte rien. Mais ça empêche pas d'avoir aussi un captcha en plus qui s'ajoute pour si on a un doute, mais si on veut pas sortir l'artillerie lourde, c'est une bonne idée !
Testing HTML With Modern CSS: HeydonWorks
#HTML #Frontend #CSS #Test #Navigateur #Accessibilité
Article montrant un concept très intéressant : faire des tests sur les mauvaises pratiques en HTML via un style CSS complètement choquant (bordure rose, couleur de texte rose, etc.), une version plus moderne avec des sélecteurs CSS plus avancés permettant d'aller plus loin et aussi des custom-properties pour avoir le détail des erreurs.
L'idée est pas mal franchement ! Par contre je pense que c'est pas hyper pratique de tester ça hors du contexte du navigateur, mais l'idée est pas mal je pense ! Car on peut même aller jusqu'à des tests basiques sur les bonnes pratiques d'accessibilités !
What’s new in Angular 17.3? | Ninja Squad
#Angular #TypeScript #Frontend #Test
Sortie d'Angular 17.3 :
- TypeScript 5.4 support
- New template compiler (avec une représentation intermédiaire comme LLVM par exemple)
- output functions (preview)
- HostAttributeToken
- RouterTestingModule deprecation (provideRouter devient la seule méthode recommandée)
- New router types
How to display language-specific quotes in CSS | Stefan Judis Web Development
#Frontend #CSS #HTML #UI
Bon à savoir, en CSS la propriété content peut prendre les valeurs open-quote et close-quote, ce qui ajoute automatiquement le bon type de quote pour ouvrir et ferme une citation en fonction de la langue.
Donc le code suivant va ajouter le type de quote parfait pour votre citation pour peu que vous définissiez correctement la langue de votre document (ou bloc) HTML :
blockquote::before {
content: open-quote;
}
blockquote::after {
content: close-quote;
}
En une astuce que tout dev frontend devrait connaître je pense !
GitHub - dotenvx/dotenvx: a better dotenv–from the creator of dotenv
#JavaScript #Frontend #Node.JS #Outil #Dev
Je viens de découvrir que l'auteur de devenv a créé devenvx, en gros la même chose mais en pensant le l'activation de devenv différemment : dotenv était plutôt pensé pour être appelé depuis noter JavaScript ; dotenvx peut toujours être appelé depuis le code JavaScript mais est surtout livré comme un binaire all-in-one qui va lire les mêmes .env que précédemment, mais on va lui donner la commande de lancement et il va injecter dans un sous-shell les variables d'environnement.
On est certain que l'environnement est propre, on est certain de ne pas avoir de code qui s'exécute avant dotenv, on est certain que notre code est agnostique à son environnement comme dotenv n'est plus embarqué !
Exemple pour TypeScript :
npx dotenvx run -- npx tsx index.ts
On peut l'embarquer dans un script du package.json :
{
"scripts": {
"script": "dotenvx run -- npx tsx scripts/script.ts"
},
"devDependencies": {
"@dotenvx/dotenvx": "*"
}
}
Mais comme c'est un binaire, on pourrait l'utiliser pour n'importe quoi :
echo "MY_TOKEN=yaourt" > .env
dotenvx run -- echo "$MY_TOKEN"
Belle évolution de cet outil très pratique !
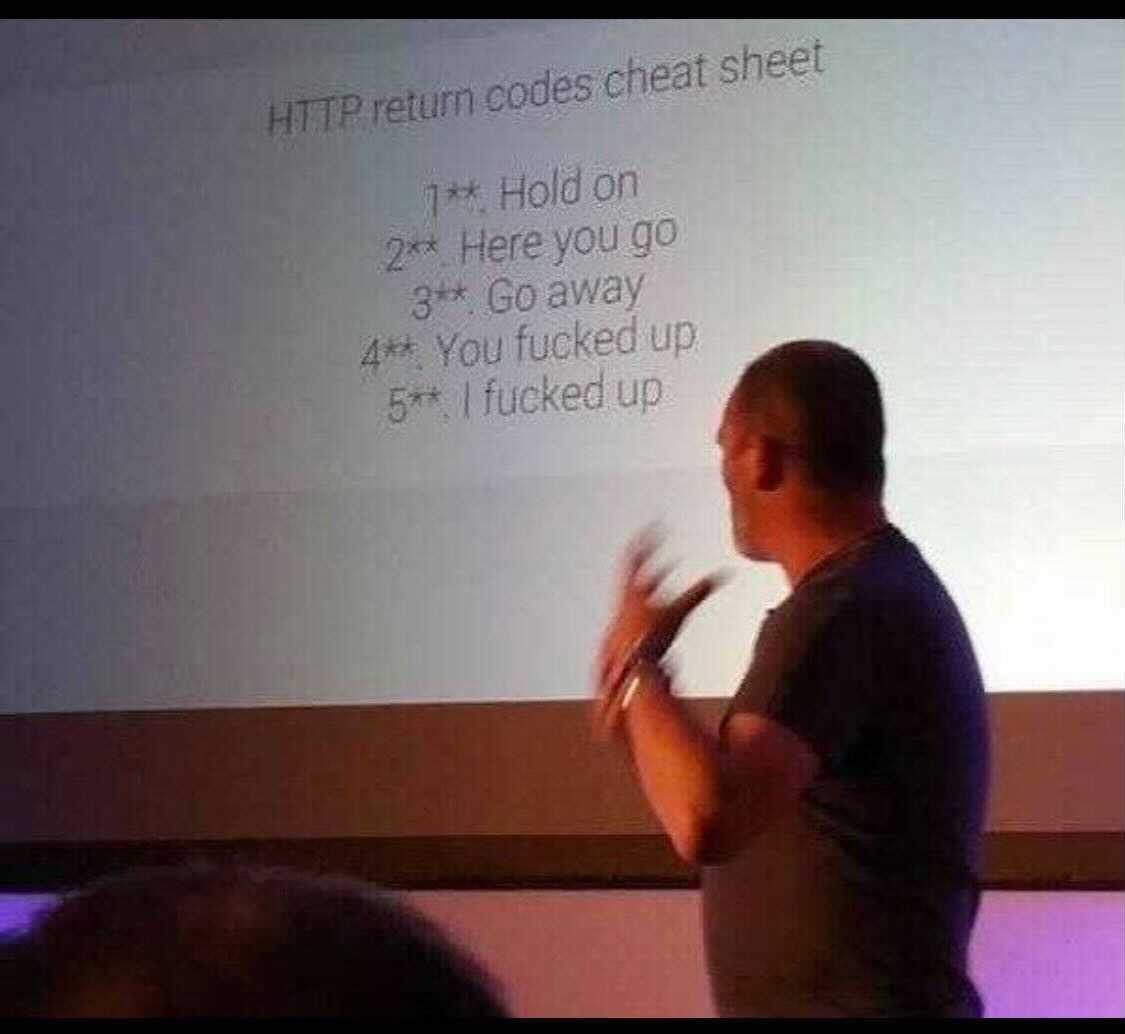
Petit rappel pour les codes HTTP
#Web #Frontend #Backend #HTTP #Humour

1xx: Hold on
2xx: Here you go
3xx: Go Away
4xx: You fucked up
5xx: I fucked up
Backend
Create a Java GenAI Stack
#Backend #Java #LangChain #GenAI #IA #Docker #Ollama
Explication step by step de comment faire de la GenAI avec Java, en utilisant le combo LangChain (pour avoir une API haut niveau) et Ollama (pour avoir la main sur l'IA) le tout en le déployant avec du Docker (ici c'est compose, mais du coup ça fonctionnerait sur du Kubernetes avec un peu d'ajustement de config). Encore un super article de Philippe Charrière !
IA
Amazon Ditches 'Just Walk Out' Checkouts at Its Grocery Stores
#IA #Amazon #Tech #USA #Magasin #Cashless
Amazon abandonne sa techno IA "Just Walk Out" (les magasins sans caisse avec détection automatique des articles pris par le client) aux USA, à priori les autres sont pour l'instant maintenus.
Amazon employait apparemment 1000 indiens pour faire de l'étiquetage de vidéo de surveillance pour améliorer la détection des articles et réduire les erreurs. C'est le point à prendre en compte avec l'IA : il y a toujours de la petite main derrière pour faire de l'annotation de donnée pour nourrir l'IA. C'est pas pire que du travail en usine (encore que, en fonction des données à analyser ça peut craindre côté santé mentale… je pense en particulier aux gens qui regardent les contenus signalés sur les réseaux sociaux…), mais c'est souvent une population oubliée pourtant indispensable !
Amazon va remplacer l'équipement de ces magasins par des Dash Cart, des caddies un peu plus autonomes avec écran, scanner de code barre, balance et connexion internet pour payer via son compte Amazon. L'idée étant de pousser toujours vers le cashless, enfin l'abandon des caisses pour un paiement via Amazon ici (le genre de choses qui est à priori courant en Chine avec des boites comme WeChat ou AliPay qui servent massivement de système de paiement).
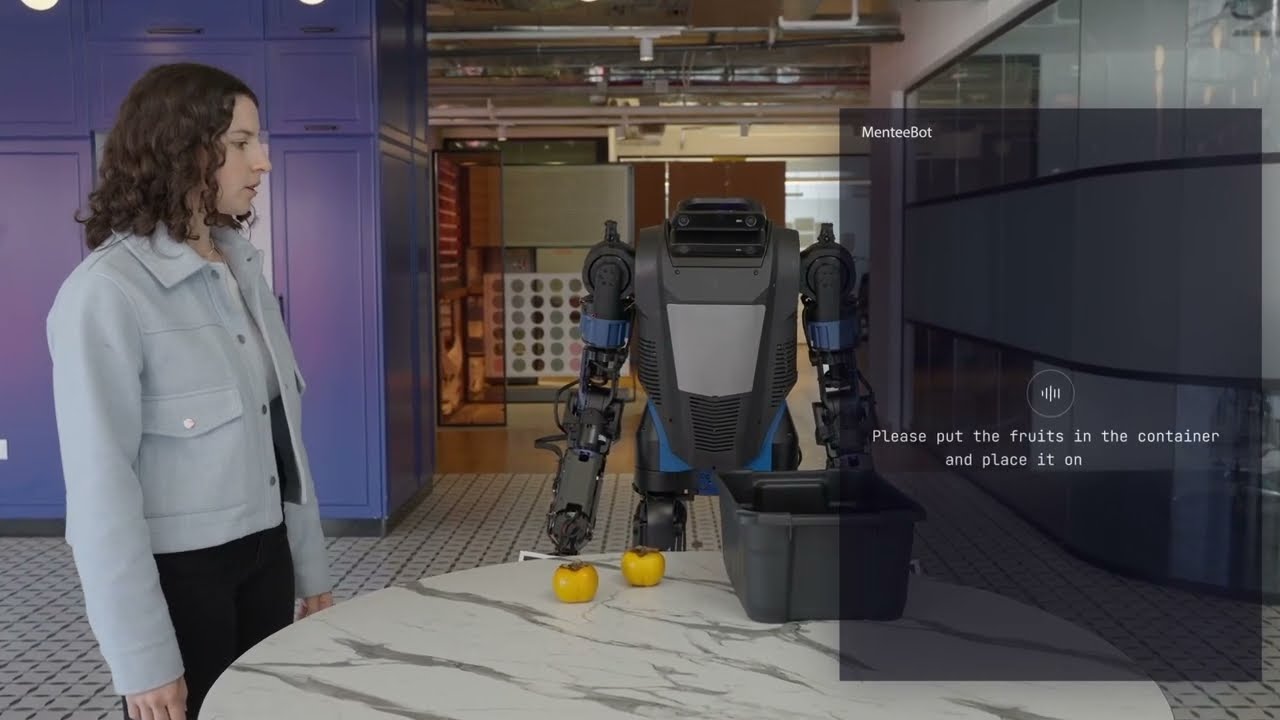
Menteebot by Mentee Robotics performing a complex end-to-end task - YouTube
#Mentee-Robotics #IA #Robotique #LLM

J'ai découvert cette vidéo via Developpez.com. C'est un robot d'un nouveau genre en termes d'intégration de l'IA : un LLM est utilisé pour analyser en la sémantique de la transcription de ce qu'on lui demande de faire, tout en s'adaptant à son environnement dynamiquement.
La sortie du robot est prévu pour 2025, ça fait déjà 2 ans que l'entreprise Mentee Robotics bosse sur ce prototype très impressionnant ! Le semble par contre manquer de souplesse et de dextérité, je serai curieux de voir "l'intellience" du Menteebot sur la dernière version du Atlas de Boston Dynamics !
Cela fait un an que j’ai lancé mes sites autonomes gérés par des IA […] -- @arikouts
#IA #LangChain #GPT #LLM #GenAI
Ça fait plus d'un an qu'Ari Kouts a lancé une expérimentation autour de la génération de site via IA. Quand je dis "génération de site" c'est surtout son contenu, chaque jour il fait publier à des faux journalistes (sur un site) des articles dérivés de l'actualité avec un système de sélection et reformulation via GPT du contenu de plusieurs sites d'actualité tech et des faux chefs (sur un autre) à qui il fait générer des recettes inventées de toute pièce.
Tout ça lui coûte moins d'un euro par jour : moins d' 1€/jour ! C'est rien du tout vu le volume de contenu produit. Il ne fait pas d'effort de SEO ni marketing, son but n'est pas là. Il veut voir jusqu'où ça peut aller, pointe des dérives, explique techniquement comment il a fait (ce thread pointe le thread qu'il avait fait il y a 1 an, et à la fin de ce thread, un autre thread pointe un thread où il explique techniquement comment il a fait (en gros GPT4 + Langchain + un outil d'automatisation d'action + Stable Diffusion).
Franchement quand je vois ce qu'il a fait, ce qu'on voit déjà comme bon usage et dérive, je me dis qu'on risque de voir encore plus de site comme ça apparaître où il n'y aura plus aucun humain derrière…
VASA-1: Lifelike Audio-Driven Talking Faces Generated in Real Time
#IA #Microsoft #Sécurité #Deepfake #VASA-1 #Vidéo
Microsoft Research révèle "VASA-1", un projet d'IA qui à partir d'une photo et d'une bande son va générer une vidéo de la personne sur la photo en l'animant pour simuler que la personne parle. Et ça fonctionne aussi en temps réel…
C'est hyper impressionnant à voir, on dirait vraiment une vraie vidéo, c'est très imperceptible, j'ai globalement même pas vu d'erreur au niveau des dents ou de la langue, c'est super propre. À voir ce que ça va donner une fois le modèle mis à disposition si c'est dû à une haute sélection manuelle pour éliminer les générations avec des défauts !
En tout cas, sur ça aussi il va falloir se méfier, typiquement, j'ai récemment eu à mettre à jour mes KYC pour deux banques en ligne et le mode de validation était une vidéo selfie avec des mots à dire et en bougeant la tête, je crois bien que ce genre d'IA permettra de leurrer ce système de sécurité…
GitHub - etalab-ia/albert: Backend ressources for Albert. Albert, also known as LIA (Legal Information Assistant), is a conversational agent that uses official French data sources to answer administrative agents questions.
#IA #Albert
Le code source de l'IA de l'État français aka Albert. C'est bien qu'on est le code source !
Sécurité
Le logiciel gratuit qui va remplacer votre antivirus - YouTube
#Antivirus #Underscore_ #Sécurité #EDR

Je ne connaissais pas les logiciels de type EDR (Endpoint Detection and Response) qui viennent en complément des antivirus (et non pas à la place comme dit dans la vidéo !) pour détecter des comportements suspects de manière potentiellement beaucoup plus efficace que les antivirus pour certains patterns !
Jeux-videos
Coup dur pour la préservation du jeu vidéo… -- @JVCom
#Jeux-videos
Bon bah à priori selon certains conserver l'accès aux jeux-vidéo ce n'est pas important, donc va falloir qu'on se débrouille comme on peut : télécharger massivement des copies des jeux, hacker ce qu'on peut pour en faire des jeux offline, etc. En gros nous en tant que joueur préserver les jeux-vidéos…
Sinon dans quelques années ce ne sera plus possible de jouer à nos jeux…
Je cite le tweet :
Coup dur pour la préservation du jeu vidéo…
Il n'existe officiellement aucune obligation pour les éditeurs/développeurs de garantir l'accès aux jeux vidéo en ligne après la fin du support, selon l'avocat de l'ESA.
L’Entertainment Software Association ne souhaite pas soutenir les bibliothèques dans la conservation des jeux disparus.
(via Game Developer)
Actuellement, 87% des jeux sortis avant 2010 sont "en danger critique d'extinction" selon la Video Game History Foundation.
Si les jeux ne profitent pas de réédition, il devient quasiment impossible de les trouver… 😞
Divers
Fedora 42 Change Proposal Wants To Make KDE Plasma The Default Over GNOME - Phoronix
#Linux #Fedora #Gnome #KDE
Proposition très très forte en signification de la part des gens qui pilote le développement de Fedora côté IT : une proposition de passer de Gnome à KDE Plasma.
Fedora est très liée à Gnome historiquement. Fedora c'est Red Hat qui est paie pas mal des développeurs de Gnome. Une partie des gens qui ont fait la proposition de passer à KDE sont des contributeurs à Gnome ou des environnements de bureau qui gravite dans le même univers (Budgie et Solus). Proposer de passer à KDE en disant que l'expérience est très bonne laisse à penser que l'expérience avec Gnome l'est moins.
Comme dit dans l'article : peu probable que ça passe mais le message est passé pour moi !
Data recovery from broken USB stick 😲 It must be wallet containing important data or keys. -- @nixcraft
#Divers #USB #Hardware
Cette vidéo montre comment on met en place un outil de récupération de donnée sur une clé usb qui ne fonctionne plus. L'idée c'est d'enlever le plastique et d'aller mettre en contact avec la puce elle-même des sondes une à une pour avoir un accès série sur la puce en physique.
Dans les commentaires, quelqu'un a partagé un lien vers l'outil en question : https://www.aliexpress.us/item/1005002348612866.html?gatewayAdapt=4itemAdapt qui coûte plus de 2 000€, 25 broches à placer avec une sortie en port série.
Je comprends mieux pourquoi ça coûte aussi cher la récupération de données sur mémoire flash, et pourquoi c'est si important d'avoir une bonne stratégie de backup ! 😅
Fuck trees, use tags | Garrit's Notes
Réflexion sur l'utilisation de tags à la place de chemin de fichier : notre cerveau est câblé sur le fait qu'une information a forcément un seul emplacement qu'utiliser un système de tags permettant de multiple chemin d'accès en devient contre-intuitif indépendamment du fait que ça pourrait être plus pratique
GitHub - p8952/bocker: Docker implemented in around 100 lines of bash
#Docker
Implémentation très basique de Docker mais avec 100 lignes de bash ! Franchement c'est incroyable de se dire que le socle de Docker peut se résumer à 100 lignes de bash !
Attention ! Je ne dis pas que c'est aussi bien / aussi performant / aussi complet, juste ça permet de lire le code facilement, comprendre la logique et jouer un peu (peut-être dépanner ?). Mais ça ne remplacera pas Docker et ce n'est pas le but !
🖼️ Slides as code avec SliDesk 👨💻 - Ourson’s blog
#Outil
Je suis déjà allé voir le code de SliDesk de Sylvain, mais franchement je suis assez bluffé de voir ce que ça donne ! Ce n'est pas forcément comme ça que je voudrais faire moi, mais c'est ça m'a l'air hyper bien foutu et c'est hyper intéressant !
Je pense que je finirais par me lancer à créer mon propre outil de création de slide as code, car je pense que c'est la meilleure façon de créer des slides ! Clairement c'est un projet inspirant !
📥MarkdownDown
#Outil #Web #Markdown #HTML
Outil assez impressionnant pour récupérer en format markdown le contenu d'une page web. C'est simple et efficace, on peut même directement récupérer en local les images. Au passage la version html du markdown est aussi créé.
Mastodon instances
#API #Web #Mastodon #jq
Resource utile avec une API présentant la liste des instances Mastodon avec la possibilité de faire des filtres, de trier, etc.
Je ne sais pas si c'est complètement à jour, mais c'est une API ouverte (faut juste demander un token), ça permet de naviguer dans les instances Mastodon connues.
Perso j'avais besoin de récupérer la liste des instances Mastodon un minimum active, j'ai fait comme ça :
curl -H 'Authorization: Bearer token' "https://instances.social/api/1.0/instances/list?include_down=false&include_dead=false&include_closed=false&min_users=5&min_active_users=5&min_version=3&sort_by=active_users&sort_order=desc&count=20"
(là vous aurez le top 20, mais si vous voulez la liste complète, remplacez à la fin count=20 par count=0)
Au besoin, si vous voulez comme moi extraire que les noms des instances, on peut le faire en ajoutant | jq '[.instances[].name]' à la suite de la commande précédente
GitHub - FixTweet/FxTwitter: Fix broken Twitter/X embeds! Use multiple images, videos, polls, translations and more on Discord, Telegram and others
#Outil #Twitter
J'ai découvert au hasard d'un groupe Discord l'existence de FxTwitter qui va nous offrir la possibilité de récupérer les previews Twitter corrigé pour fonctionner partout.
Personnellement je l'ai intégré à GoReadYourself de sorte à remplacer tous les liens Twitter par des liens intégrables. Ça me permet de récupérer les métadonnées d'un tweet très facilement !
All New Atlas | Boston Dynamics - YouTube
#Boston-Dynamics #Atlas #Robotique #Technologie

Boston Dynamics vient de présenter la nouvelle version de son robot Atlas, toujours plus mobile, souple et agile, c'est toujours aussi impressionnant !
Why you need a "WTF Notebook"
#Métier-de-dev #Lead #Dev #Communication #Culture-d'équipe #Collaboration #WTF-Notebook
L'idée c'est de ne pas aller chercher à pointer directement du doigt les problèmes qu'on voit dans une équipe qu'on rejoint mais plutôt faire une liste de tout ça sans dire pendant au moins deux semaines. Ensuite tacler de la manière la plus appropriée les problèmes les plus simples pour lancer une bonne dynamique, et que l'équipe nous voit comme "celui qui fait avancer les choses" pas "celui qui râle tout le temps"
J'aime bien l'approche, c'est comme ça que j'essaie de fonctionner, juste je ne fais pas de "WTF list", je garde ça dans ma tête. Je tenterai ça à l'occasion !
Crédit photo : Générée via Microsoft Designer avec le prompt suivant (+ Phot.AI pour étendre l'arrière-plan)
newspaper, reading, press, news

