Depuis un peu plus d'un an je partage chaque mois une revue de presse (la dernière en date ici), et je me suis outillé pour proposer quelque chose qui est pour moi intéressant de partager tout en me facilitant la vie. Je vous explique tout ça !
Le projet
Pour commencer parlons du pourquoi j'en suis arrivé à ça : je voulais produire plus de contenu pour le blog, j'étais frustré de faire beaucoup de veille mais ne jamais communiquer dessus (je croise souvent des choses intéressantes donc autant que ça profite à d'autres non ?), je sais que pas mal de gens n'ont que peu de temps pour faire de la veille donc si je peux partager la mienne ça veut dire que ça pourrait éventuellement les aider !
Beaucoup font ce partage de veille sur les réseaux sociaux de microblogging, X (ex Twitter) en tête (suivi maintenant par Mastodon et BlueSky). Personnellement ça ne me convient pas pour plusieurs raisons. Déjà sur les réseaux sociaux de microblogging on est affreusement limité en nombre de caractère, nos publications sont très vite noyées dans la masse puis enterrée, je ne peux pas facilement récupérer ce contenu pour l'exploiter sur mon blog.
Ça fait pas mal d'année que je fais toute ma veille via des flux RSS, et dans mes flux RSS on peut trouver le Shaarli de Sebsauvage et le partage de lien de Le Hollandais Volant. J'aime bien ce format court, car il leur permet de réagir à l'actualité, réagir à ce qu'ils croisent au fil du web, partager leur avis, un complément d'info ou autre. J'aime aussi lire parfois des revues de presses, dans un format très minimaliste j'aime beaucoup les news from last month de Siegfried Ehret dans lesquelles on peut remettre le nez facilement !
Après quelques revues de presses rédigé à la main (avec un outil pas du tout adapté : une carte Trello dans laquelle j'éditais la description (me faisant perdre du contenu) puis dans laquelle je mettais des commentaires (ce qui me prenait un temps pour fou pour copier le contenu)), j'ai fini par me dire il me faut "MON Shaarli" sur mesure !
Ce que j'entends par là : il me fallait un outil qui me permettait de très vite enregistrer un lien avec un commentaire associé et des tags ; un outil qui proposerait une lecture directement en ligne en continue et une version RSS intégrale (je ne cherche pas le trafic, juste à partager, donc autant donner tout le contenu) ; un outil qui me donnerait l'ensemble de mes posts assez vite bien formaté pour n'avoir qu'à copier-coller dans mon article en début de mois ; et si possible un peu d'automatisation a passage.
Le choix d'Astro
Donc il me faut quoi techniquement ? Un client front, une URL RSS, une page pour la version compilée, forcément quelque chose côté backend et une base de donnée pour tout stocker.
Pas vraiment envie de sortir un bazooka pour tuer une mouche, envie d'un truc super léger côté client et pas vraiment envie d'avoir mille technos pour un si petit projet. J'ai opté pour tester Astro que j'avais dans mon viseur depuis déjà quelque temps en début 2023.
Pourquoi Astro ? C'est un meta-framework JavaScript/TypeScript qui offre la possibilité de très vite aller créer des pages en SSR (Server Side Rendering, donc aucun JS de base côté client), qui annonce des performances de dingue, qui offre la possibilité d'aller vite sur la création de site en poussant le plus possible sur des choses standards du Web. Promesse qui me plaît déjà !
Donc je me lance : Astro pour tout le code, pas de base de donnée, je pars sur du JSON stocké sur disque (JS/TS lisant les JSON nativement sans aucun effort c'est un bon moyen de lancer un projet) ! Je pars dans l'optique : zéro JS côté client sauf si je n'ai vraiment pas le choix, et zéro zéro JS sur la page d’accueil (ce qui me permettra une mise en cache de la page d'accueil pour un rendu client instantané).
Petit point : j'ai aussi pris le parti pris du zéro framework CSS, donc exit Bootstrap, Material, Tailwind, etc. On peut les utiliser avec Astro, mais je ne voulais pas m'ajouter ça pour ne dépendre de rien (sauf Astro) et garantir le moindre effort pour le maintient du projet, car c'est un side-project assez bas dans la pile des priorités !
Go Read Yourself est né
En février 2023, alors que j'étais à Lille au lendemain d'une conférence en Belgique, je me suis mis à coder mon idée.
Vraiment c'était bluffant de voir à quel point avec Astro c'était facile de créer des pages, des composants et avoir un rendu visuel en faisant du style facilement. Tout est pensé pour aller vite, ne pas se prendre la tête et pourtant rester proche des standards du web ! La doc est claire, quand je ne comprenais pas quelque chose c'est que je cherchais compliqué à force de manipuler des librairies ou frameworks ou outils où il faut faire mille configurations pour avoir des choses simples !
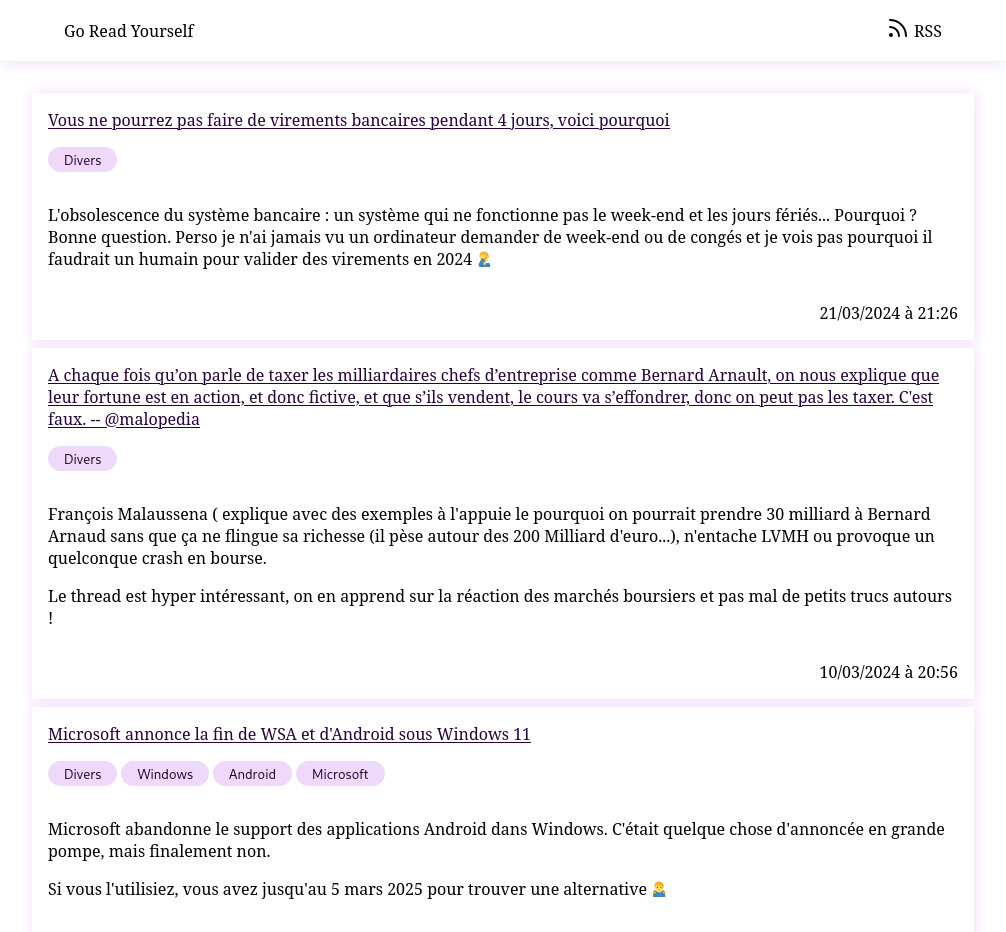
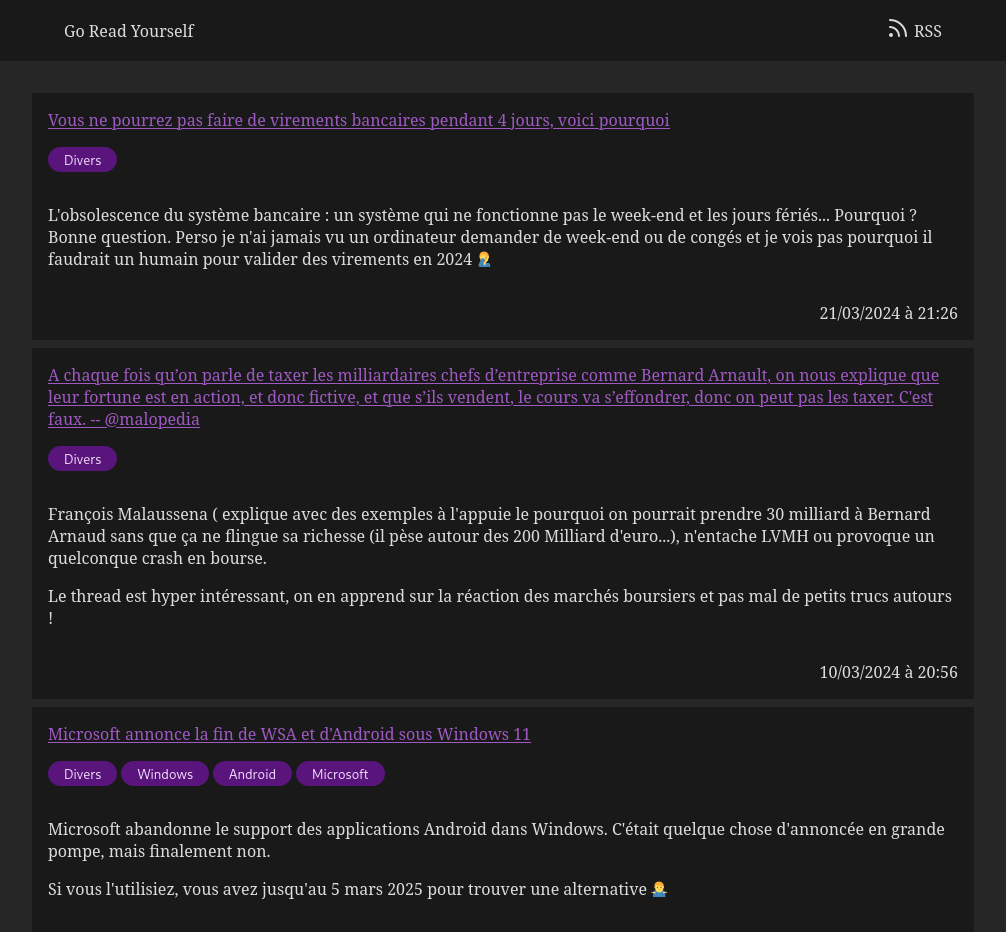
J'ai choisi de faire un visuel très simple et sobre, mon choix des couleurs n'est pas parfait mais je trouve que ça fonctionne. Mon but n'était pas que ce soit beau (ma priorité étant pour l'instant le flux RSS et la possibilité de générer une revue de presse pour mon blog une fois par mois), mais lisible et efficace. Je suis resté minimaliste, je pense avoir réussi.


On retrouve donc une simple liste de post. Chaque post a un titre qui est un lien vers Internet. Les liens sont catégorisés via les tags.
Il existe une zone admin qui est accessible en cliquant sur le ❤️ dans le footer de la page. Il faut un couple login/password pour aller plus loin. Une fois connecté, on peut atteindre une page pour ajouter des liens, mais aussi une page de compilation d'article qui va nous donner un markdown avec tous les liens qui n'ont pas déjà été marqués comme "compilés", un bouton pour copier-coller, un clic sur "compilé" et je peux passer à autre chose !
Les tags servent aussi à ranger un peu les posts dans la revue de presse : j'ai une configuration avec une liste de tag qui va créer des catégories qui seront remplies par les différents posts à compiler. J'ai vraiment tout fait pour optimiser mon workflow sur les revues de presse !
Toujours pas fini mais…
Go Read Yourself n'a pas atteint la version 1.0.0, j'en approche mais pas encore ! Ça ne m'empêche pas de l'utiliser au quotidien, ça ne m'empêche pas de vous en parler ! Même un projet non fini peut donner des idées à d'autres, peut recevoir des avis externes pour être amélioré ! 😁
Depuis environ avril 2023, j'ai en ligne une instance qui tourne sur un serveur à moi. Il correspond à peu près à mon besoin, modulo encore quelques améliorations qui pour moi en feront un outil complet ! J'ai encore pas mal d'idée pour l'améliorer, à commencer par une meilleure gestion des tags et avoir la possibilité de modifier un post déjà en ligne, peut-être un peu d'IA pour générer des suggestions de tags à partir du titre et du contenu du post, peut-être un aperçu des vidéos ou l'ajout d'image. J'ai pas mal de petites idées qui me trainent en tête, quelques idées que j'ai déjà notées dans les issues du projet.
Conclusion
L'instance que j'évoque depuis le début de l'article se trouve ici : https://press.k49.fr.nf/. Ça tourne, vous pouvez vous y abonner en RSS, vous pouvez revenir de temps en temps voir ce qui a été ajouté. J'essaie de faire au mieux pour proposer du contenu au fil de l'eau, de manière imparfaite, de manière plus ou moins régulière, ça dépend toujours de mon temps disponible et de ce que je trouve en lisant ma veille !
Si vous êtes intéressé par le fait d'avoir votre propre instance de Go Read Yourself, malheureusement il n'y a pas de documentation (je vous ai dit qu'on avait pas encore atteint la version 1.0 😅), mais vous pouvez tenter d'utiliser l'image Docker que je mets à disposition ou me contacter pour avoir un peu d'aide !
Sources:
- https://astro.build/
- https://github.com/kuroidoruido/go-read-yourself/
- https://ehret.me/news-from-last-month-202403-edition
- https://sebsauvage.net/links/
- https://lehollandaisvolant.net/?mode=links
Crédit photo : https://unsplash.com/fr/photos/verre-a-vin-transparent-3syTDiVAc7w

