Comme je l'avais fait pour le DevFest Nantes 2019, je partage les notes que j'ai prises tout au long de DotJS 2019. Comme les conférences étaient exclusivement en anglais, j'ai pris mes notes en anglais (histoire de ne pas perdre de temps en retraduisant au fur et à mesure ce que j'entendais). Par contre mes commentaires sont en français (mon blog reste un francophone).
Comme pour le DevFest, cet article vise surtout à me donner un accès rapide à mes notes, mais je partage en public pour le principe 😉
À noter que c'est la seconde fois que je participe à DotJS. J'y suis allé en 2018. La conférence se déroulait alors sur une journée, cette année était la première édition sur deux jours.
Planning des journées
- 09h15 : ouverture des portes
- 10h45 : première session
- 12h00 : déjeuner
- 13h34 : seconde session
- 15h00 : pause
- 15h30 : troisième session
- 16h45 : pause
- 17h15 : dernière session
- 18h30 : fin de la journée
Le découpage des deux jours est identique. Les conférences sont présentées sur une seule scène.

Jeudi 5 décembre

Première session

10h50 : What to expect from a modern web framework? (quickie)
- 72% of the web is made with angular, react or vue
- building web applications is hard: in reality it has gotten easier
- more and more tools for UX / DX
- web frameworks are positioned to inform performance
NEXT.js presentation:
- 1 page = 1 file = automatic routing
- smart prefetching (with Guess.js)
- server-side html pre-rendering
- compilation and bundling (with webpack + babel)
Avis : Comme je ne connaissais que de nom Next.js, j'ai trouvé cette partie de la conférence intéressante, mais je n'en retire pas grand-chose de plus que si j'étais allé voir la présentation de Next.js sur le site officiel...
11h20 : Modern Frontend Routing (quickie)
- history API
- a stack of page/url
- native browser api
- can add listener to change (addEventListener)
- url:
- main http://example.com => not used by routers
- path /search
- query ?genre=horror&page=1
- hash = #filters
- urlsearchparams api => standard, but not supported by IE, buged in Safari
- encoding:
- we should encoding non ascii characters + some ascii characters (like ")
- it depend also in what url part of the url we will put the character
- the rules: encode the url if it looks bad
- macher:
- transform a path to a RegExp that can be use to match url
- choose the route choosed
- and so choose the component to display
Router :
url
^
v
router < history > component
^
v
developer
Avis : Quelques rappels sur les fondamentaux du routage via les frameworks front-end. Un gros rappel de ce qui est natif ou non. Un bon descriptif de comment fonctionne un routeur et son rôle pour le développeur. Un talk intéressant à voir quand on a un doute sur comment ça fonctionne sous le capot.
11h45 : The Complexity in Simplicity (quickie)

- I work at codesandbox, codesandbox is pretty much a over engenering notepad
- Yor pretty code will not make your user back
- ...
Avis : J'ai abandonné très vite la prise de note. Pas par manque d'intérêt mais parce que le talk est très très dense. Sara Vieira est très dynamique, son talk résume beaucoup de problème d'UX qui crée de la complexité pour l'utilisateur sans raison. Elle prend entre autres quelques exemples de sa vie perso représentatif du problème d'utiliser la localisation de la connexion internet pour personnaliser l'expérience utilisateur...
Deuxième session
13h45 : Lightning Talk session
Pour ceux qui ne connaissent pas les lightning talks, il s'agit d'un format de présentation en 4min. Les speakers n'ont donc pas de temps à perdre et doivent se concentrer sur l'essentiel.
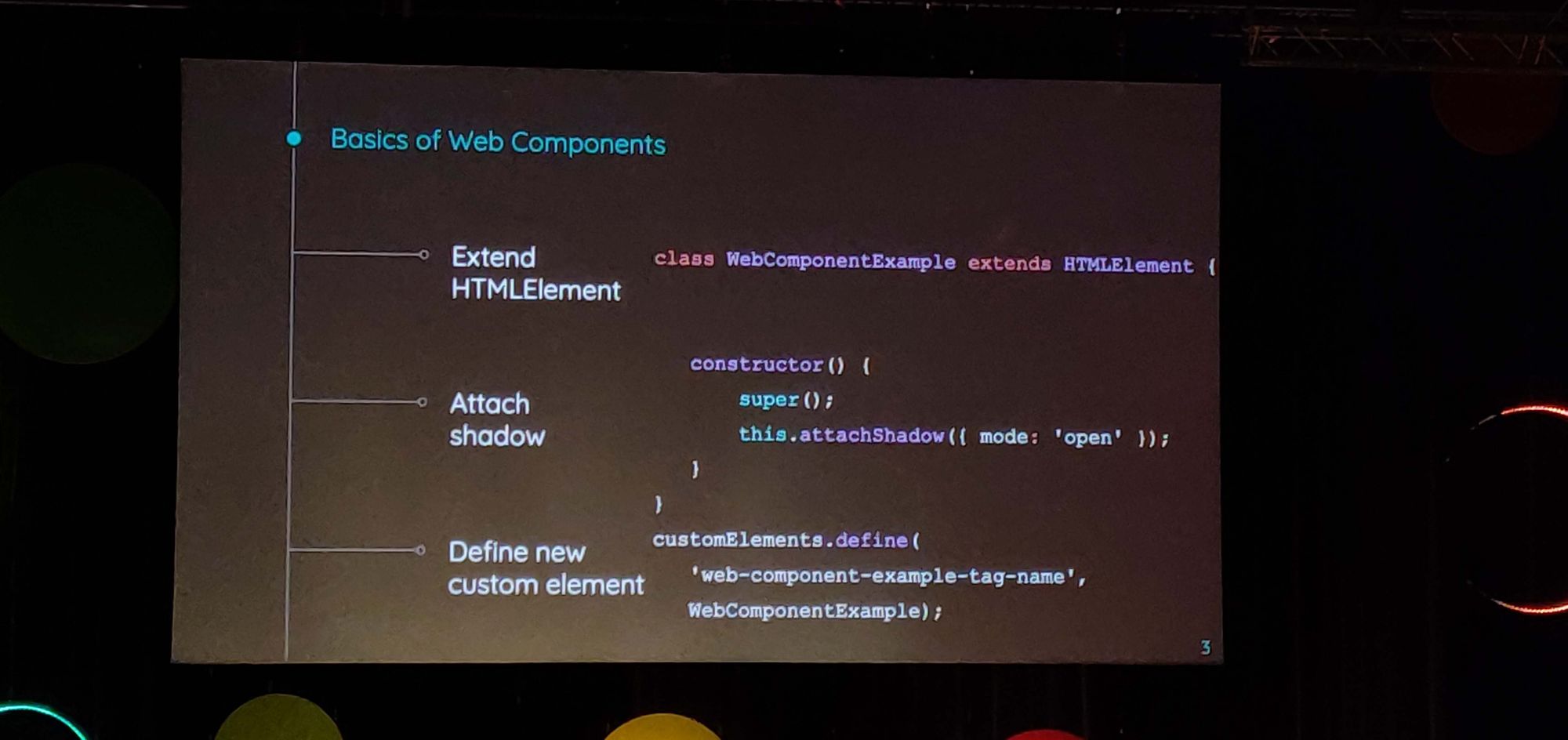
Web Component

- it's difficult to test web component because we depends on native window api
- we can only mock window manually...
- https://github.com/terodox/dotjs2019
Avis : Quelques exemples de comment on peut tester simplement des web components.
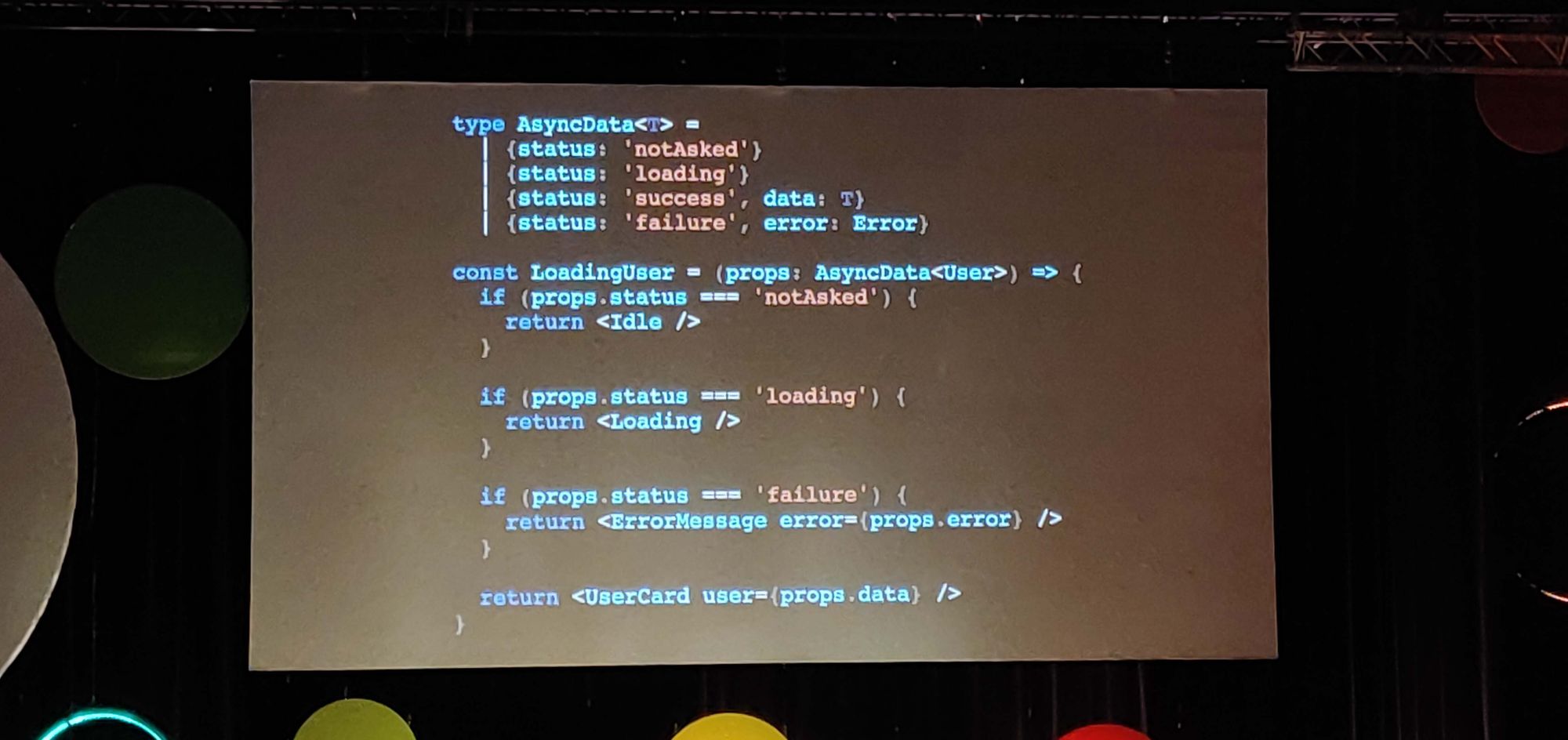
Modeling your way to consistency

- bit.ly/dotjs-modeling
- use the discriminated union to check the type
Avis : Un bon rappel de comment on peut utiliser les unions types pour typer mieux nos modèles et nos états. Et comment éviter au maximum les erreurs dues à des données inconsistantes.
Client side ORM's
- breeze.js presentation
- no more crud backend...
- talk directly to bdd from frontend
Avis : présentation des ORM côté client, en particulier de breeze.js. Dans l'idée pourquoi pas, mais je ne suis pas convaincu que ce soit une bonne solution de faire communiquer le frontend et la base de donnée directement (pour avoir déjà tenté l'expérience avec une base Elastic)
How to find what fits your use case?
- "I'm not a framework guy"
- Svelte guys...
- Svelte is a language compiled to vanilla js & css
Avis : Je trouve que ce talk ne correspond pas très bien au titre. Et il présente Svelte quasiment comme une solution parfaite… Je pense que le talk sur Svelte au DevFest Nantes 2019 était mieux dans sa nuance au sujet de Svelte. On pardonnera au speaker le manque de nuance dû à la durée qu'il avait.
14h10 : Testing the front shouldn't be that hard (quickie)
-
for testing we need tests running fast and cheap to maintain
-
the important is the feedback loop
-
out test became a different consumer
-
what is a test?
- input => function => output
- in frontend: input => component => output
-
our code has two users : the end user and the developer (through manual tests)
-
what are inputs: props + data streams (dev), interactions (user)
-
what are outputs: side effects (dev), dom elements (user)
-
- 1 user: tests
-
DOM Testing Library (for: Angular, React, Vue, Svelte, ...) (exp: @testing-library/vue)
- kinda framework agnostic
- syntax near to e2e selector
-
write test but not too many. The amount we need
-
testing-library.com
Avis : Qu'on utilise ou non la suite testing library, ce talk est très intéressant sur sa manière de présenter intelligemment les tests. A commencer par le fait qu'il est important d'avoir une stratégie de test dès le début d'un projet. Par contre je pense qu'il ne faut pas se limiter à la solution présentée mais mettre une couche de test unitaire plus grande que la couche de test composant.
14h35 : Develop, debug and learn (quickie)
- logical order : learn, develop, debug
- then we added abstractions...
- we add tools (jquery, etc.) to abstract browser
- then it was too big, so we add build tools (more code to undo the code previously done)
- "This is not about us. This is about our tech legacy."
- we need to focus on people will use our soft
- we work on faith out framework make all we need us
- "The full stackoverflow developer"
- a more natural approach: develop+learn+debug
- Holistic developer tools : today we pretty cannot work offline, anything work offline for real today
- Problem: we cannot know everything
- aka.ms/webhint4code aka.ms/elements4code
- wild idea: open source code is a resource
Avis : Une bonne approche autour de la manière dont a évolué le web, l'analyse est intéressante mais le speaker apporte malheureusement peu de solution ou même de piste de solution en fin de présentation.
Troisième session
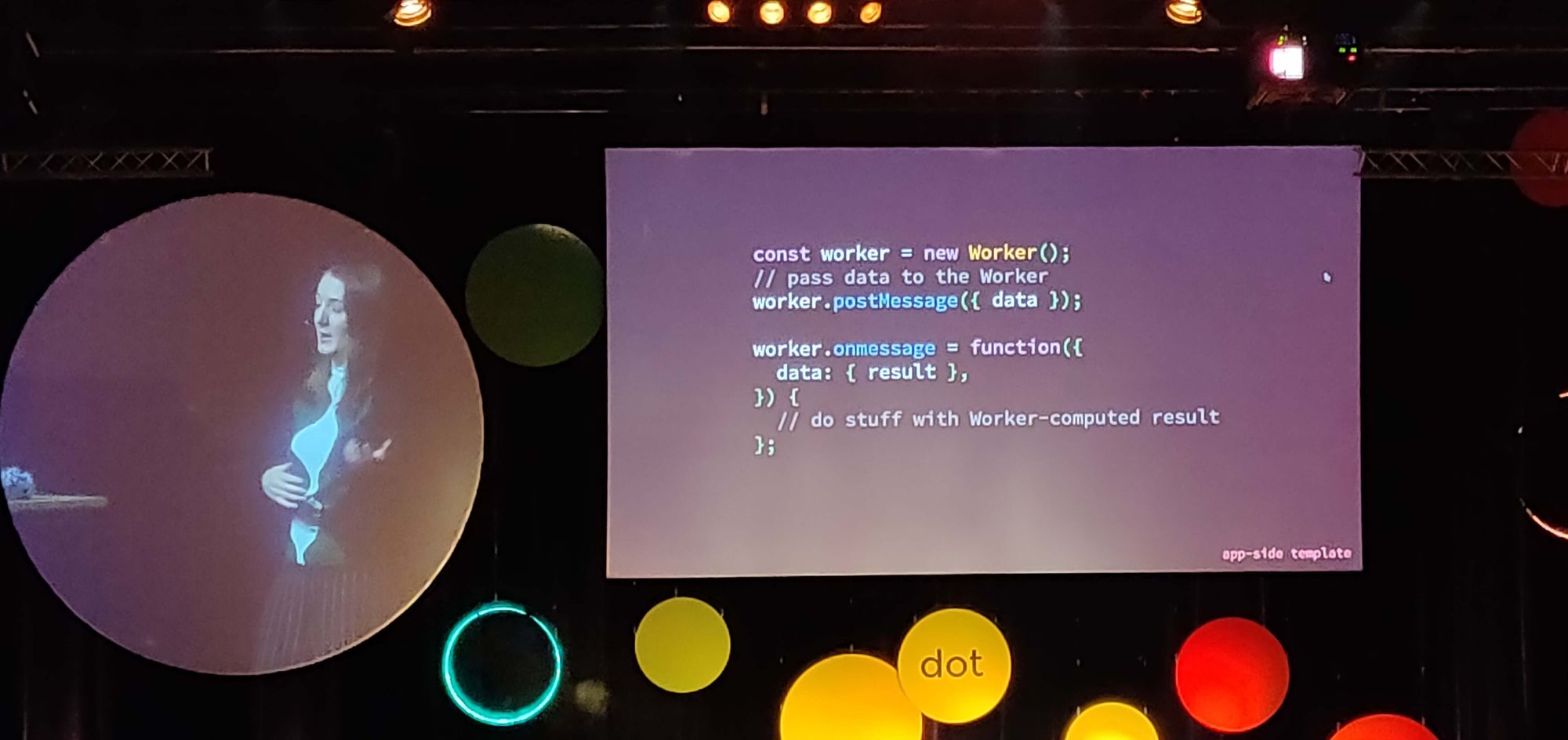
15h45 : escaping flatland - a romance of datascience in the browser (quickie)

- UMAP = Uniform Manifold Approximation & Projection
- ~ a technique to project N dimension to N-X dimensions?
- the MNIST digits dataset
- UMAP-js
- WebWorker
- can access XHR and self
- cannot access DOM
- good toolchain support (webpack very good)
- WebWorkers + OffscreenCanvas = escape from flatland (=browser main thrad)
Avis : Les concepts de WebWorker et d'OffscreenCanvas sont introduits mais le contexte est trop spécifique pour être généralisé. Le talk aurait pu être plus intéressant si les concepts de bases étaient mieux détaillés.
16h10 : Architecting a component compiler (quickie)
-
Ionic 1 => AngularJS
-
Ionic 2 => Angular
-
Ionic 3 => Custom Element to be universal
-
Stencil
- it's a compiler not a framework
- it compiles to Native Custom Element
- Typescript custom transformer
- build conditionals and dead code removal
- optimizing for minification
- hello-world => 87B
- todo app => 2.2KB
-
component-level graph analysis for bundling
Avis : un retour sur comment est né Ionic, comment il a su évoluer et s'adapter aux évolutions du web et ses frameworks. Et pourquoi après 2 versions qui se basait sur Angular (AngularJS puis Angular, pour être précis) ils ont migré vers des web component. Un bon talk pour comprendre l'intérêt de Stencil, qui semble être une bonne alternative à LitElement dont on entend beaucoup parler.
16h30 : Evergreen Libraries (quickie)
-
web is very stable but beside js lib not very stable
-
web and browser are evergreen
-
cost of breaking changes: low on webapp and high on web
-
Angular :
- making breaking change cost on developers side
- making no breaking change cost on framework side
-
What makes Angular updates work?
- SemVer: no breaking change betweens majors
- Time-based releases: make the updates the most fluid as possible
- Deprecation policy & doc
- Testing at Google
- Static analysis
- Automated migrations
-
"The best type of migration is the one that was avoided"
-
RxJS v5 to v6:
- Is migration worth it?
- The automation required a small investment
- Fast adoption (in under 6 months)
- significant cleanup of the api surface
- tree-shakable api reduces RxJS payload
- Is migration worth it?
-
App developer asks:
- budget time for regular updates
- build good test coverage
- automate patch / minor updates
-
Can we build evergreen libraries?
- Yes, Angular trying to make it
Avis : evergreen = indémodable. Malgré un State of JavaScript qui montre un framework Angular en effondrement total, Angular reste indémodable sur beaucoup d'aspect. Entre autre plutôt que de laisser les utilisateurs (la communauté utilisant le framework Angular) se débrouiller avec des guides de migrations, le choix a été fait d'automatiser autant que possible les breaking changes. Est-ce que c'est la seule option ? clairement non, mais ce talk montre ce qui fait d'Angular vraiment prêt pour l'industrialisation : la capacité à évoluer, aider les gens à suivre les évolutions et le tout à moindre coût.
Dernière session
17h35 : Are you being servered? exploring a serverless web (quickie)

-
can we really take servers outside the equation?
- we always have complex project, contraints, etc. ...
-
JAMStack
-
pre-rendering
- doing the work now, and use the result later
- JAMStack advantages : security, performance, scale
-
serverless rendering
- use pre-generated page on most cases (generates all pages at build)
- if we ask for a page that does not exist, generate it dynamically
- when create a new page from front, trigger a hook to rebuild all pages
Avis : On ne peut clairement pas appliquer à tous les projets une compilation des pages au changement. Mais ce talk montre que c'est dans beaucoup de cas un problème d'industrialisation, pas un problème de projet. Le talk est très intéressant, et la démo d'une horloge avec un rendu sans serveur est plutôt marrante à voir 😉
18h00 : State of Components

-
we moved from object declaration to class
-
but we add things to theses classes (decorators, lifecycle hook for side effects, etc.) to complete missing things. mainely with decorators
-
but classes are in stage 3, and decorators in stage 2
-
its difficult to use class patterns for ui components
-
mixins can helps but have a couple of problems too
-
new competitors: React hooks, Vue Composition API, Svelte 3 reactive syntax
-
globaly disparition of classes
-
common theme: moving from Declarative to Free form
-
React hooks:
- Pro: Logic Composition
- Con: Manual Dependency Management
- Con: Stale Closures
-
Vue Composition API:
- Pro: Logic Composition
- Pro: Automatic Dependancy Tracking
- Con: Need the concept of "ref" for tracking primitive values
- Con: Runtime dependency tracking overhead
-
Svelte 3:
- Pro: Most concise code
- Con: custom syntax cannot be used for logic reuse
- Con: Custom syntax complicates integration with type systems
-
Departure from classes is not about FP vs. OOP
-
but UI Components as instantiable & stateful modules
Avis : Evan You (le papa de VueJS) nous propose un talk assez meta sur l'évolution des frameworks fronts ces dernières années. Angular n'est pas abordé (on parle surtout d'évolution de pattern et de syntaxe, or côté Angular c'est plutôt stable depuis le début, donc c'est logique). Mais on retrouve un comparatif de l'évolution de Vue, React et Svelte. On retrouve un talk que je trouve assez objectif, montrant que chaque communauté a tenté de répondre à certaines problématiques, et qu'on arrive pour chaque framework à des solutions qui ont comme toujours des avantages et des inconvénients. Je pense que c'est un talk a voir absolument si vous vous intéressez au développement frontend.
Vendredi 6 Décembre

Première session
10h50 : Javascript save the world (quickie)
- what is green?
- 30% of the CO² emission comes from electricity
- -600kg CO² per year to run a server
- Idle server consume 25% of the peak consuption
- Severless can help to reduce consuption
- autoscales, pay as you go, unit of measurement is not servers
- servers are shared
- let us using server to 100% and reduce carbon waste
Avis : un talk qui n'apporte pas grand-chose de plus qu'un peu de publicité pour Microsoft (qui a une politique de plus en plus carbon-neutral) et des chiffres autour de la consommation de carbone...
11h25 : Exporing the hidden potential of sound data (quickie)

- accoustic activity recognition
- TensorFlow + JS => made a sound recognition system
- using the Audo Web API, we can capture sound, transform it to Tensor format
- https://github.com/figlab/ubicoustics => project to made a RPi box to record sound and make the recognition
- we can use a simple micro of one device like Echo or Google Mini
- can be used to smart home/office, interactive storytelling, health tracking
- limitations:
- need lots of samples
- quality of samples is important
- model files size can be very large
- not always capable to recognize multiple activities
Avis : Talk à la fois passionnant et terrifiant. Passionnant grâce aux potentielles nouvelles interactions qui découle de l'utilisation du son pour reconnaître des activités. Cette technologie pourrait ouvrir de nouvelles pistes surtout au niveau de la domotique pour que notre maison s'adapte à nous sans qu'on soit à appuyer sur un bouton. Dans le même temps terrifiant à cause de la potentielle surveillance forte qui pourraient venir des assistants personnels ultra-connectés et déjà ultra bavard. Qu'on soit plus dans le camp passionné ou terrifié, c'est un talk à voir.
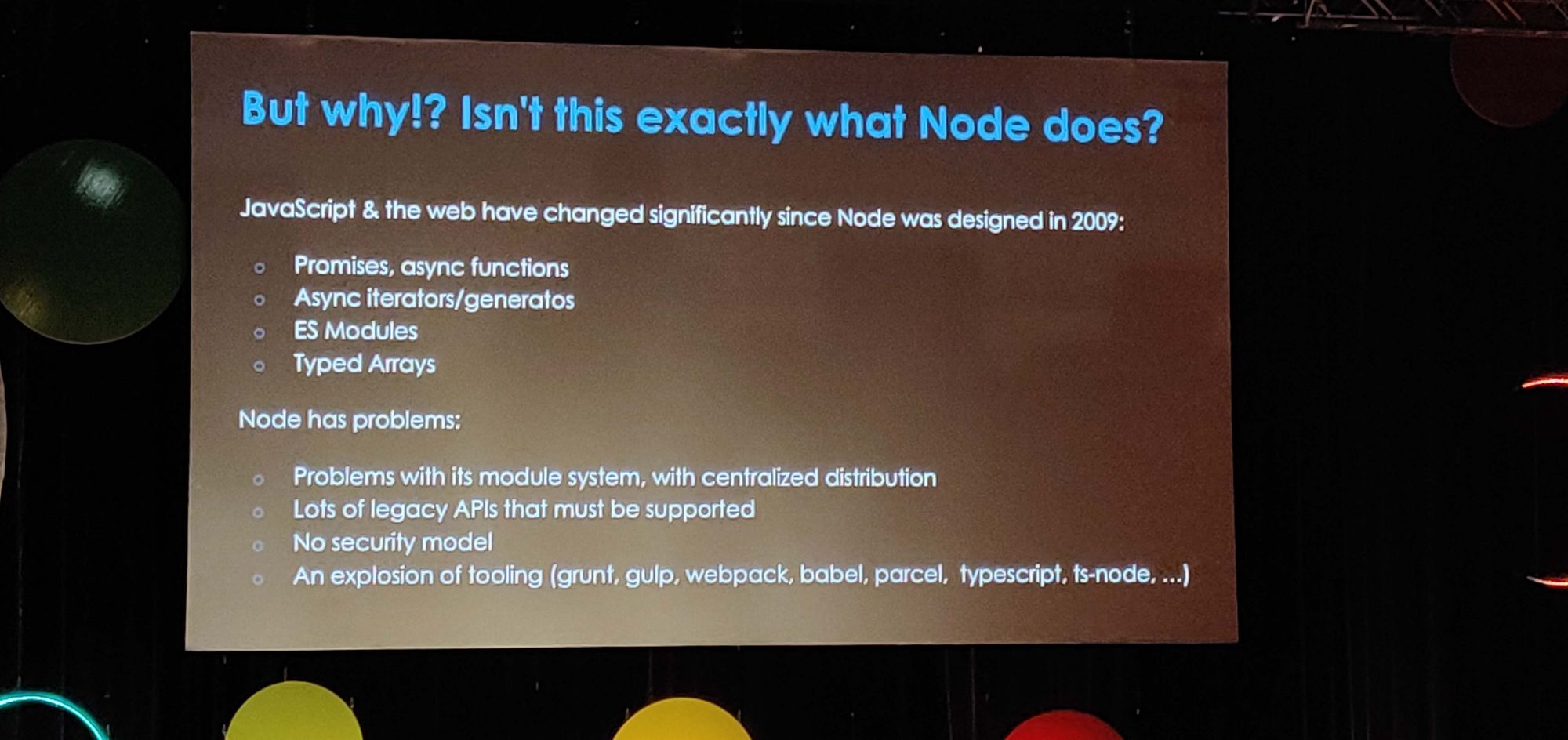
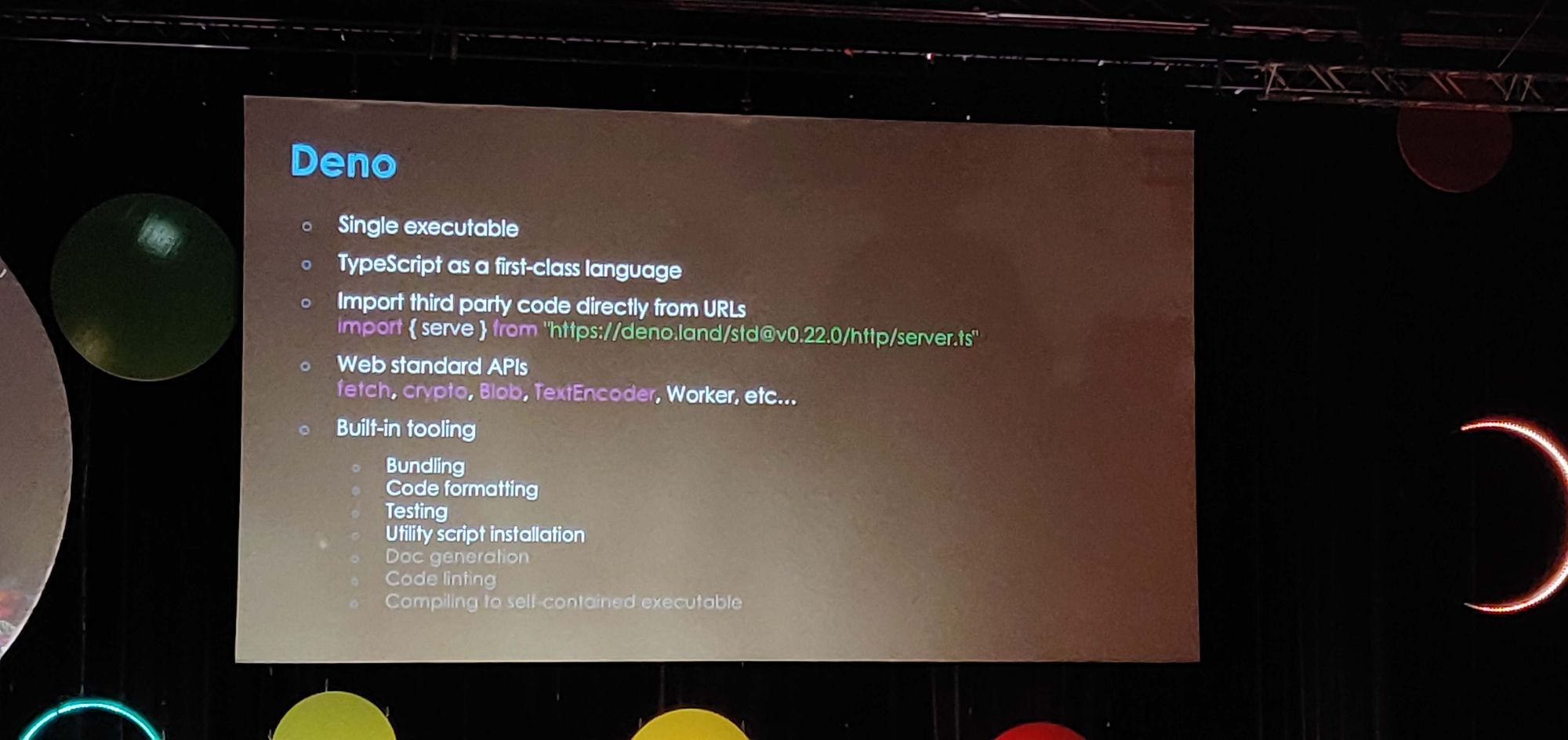
11h40 : Welcome to deno.land (quickie)


- Deno is a new runtime for JavaScript and TypeScript (and WebAssembly*)
- Primarily it is built on top of: V8, Rust, Tokio (event loop) and TypeScript
- Deno use powerfull module analyzer
- Why Rust?
- in C++ you have to write everything yourself
- ... or spend 80% of your time maintaining the build system
- in Rust, just add a crate
- Deno is a crate too: you can use Deno for embedding a V8
- A lot to do for v1.0 (soon)
- improved WASM support,
- "op" create
- Public Compiler API
- Single Binary Bundles
- WebCrypto (plus usable std lib)
- More web platform APIs...
- Proper documentation
- A better Rust bind for v8
- https://deno.land

Avis : Talk à voir absolument, surtout si Deno ne vous parle pas. C'est un des concurrents direct de Node.JS, qui pourrait prendre une grosse part de marché à l'avenir (en tout cas c'est ce dont je suis convaincu). Tout ce que j'ai à dire de mon côté : vivement que la v1.0 soit releasée qu'on puisse tester tout ça 😀
Deuxième session
13h50 : Lightning session
Typing (correctly) matters
- avoid uncertainty
- avoid optional
- avoid cast
- assertNever that trow an Error
- use unknown in place of any
- adding runtime checks
- use a Proxy to ensure not accessing to types undefined members of the object
Avis : Quelques astuces autour de l'usage de TypeScript. Sans doute pas révolutionnaire, mais une piqure de rappel ne fait jamais de mal et on y apprend toujours quelques petits trucs.
Regular expression - my secret love...
- (exp) = capture group => (?:exp) => non capture group
(?<name>exp)= named captured group- \1, \2 ... = backward capture group usage
\k<name>= backward capture group reference by name- s flag to match every characters including line break
p/{Emoji}to match emoji
Avis : Quelques rappels sur l'utilisation des RegExp, en particulier avec les nouveautés de ES2018+ autour des RegExp.
Improving our Community by Asking questions Effectively
- some tips to be more efficient when asking questions or respond to question on StackOverflow
Avis : Un peu de feedback sur ce qui fonctionne bien sur StackOverflow. Ça sert toujours vu qu'on utilise tous beaucoup cette plateforme.
14h10 : More WebAssembly for JavaScript (quickie)
- WASM can now be run in brower, in node or on some standalone platform
- JS has no more monopoly in the browser
- WebAssembly needs JavaScript
- needs glues (~hacks...) to access some js api like DOM
- ECMAScript module intergation
- stage 2
- instantiation is hidden
- we can use wasm module without care about wasm
- already in Webpack
- Call WebAssembly like JavaScript
- stage 2
- Reference-Types (anyref) proposal
- less "glue code" with this
- Interface Types proposal
- stage 1
- convert automatically js types to wasm type (string is not convert today)
- JS Big Int
- stage 4
- int64 in JS and wasm like in other languages
- Everyone can contribute to the standard
- WebAssembly Community Group
Avis : Talk plutôt intéressant autour de WebAssembly. Un bon état des lieux de WASM et de ce qui se profile (entre autres du côté du nouveau courant visant à utiliser WASM en dehors des navigateurs).
14h25 : Into WebAssembly - Add WASM to your existing project (quickie)

- WASM is now officially a web standard
- Let's optimize with WASM
- Rust or AssemblyScript or C++ or C
- use webpack to build dynamically with HMR Rust to WASM
- use WASM WebWorker
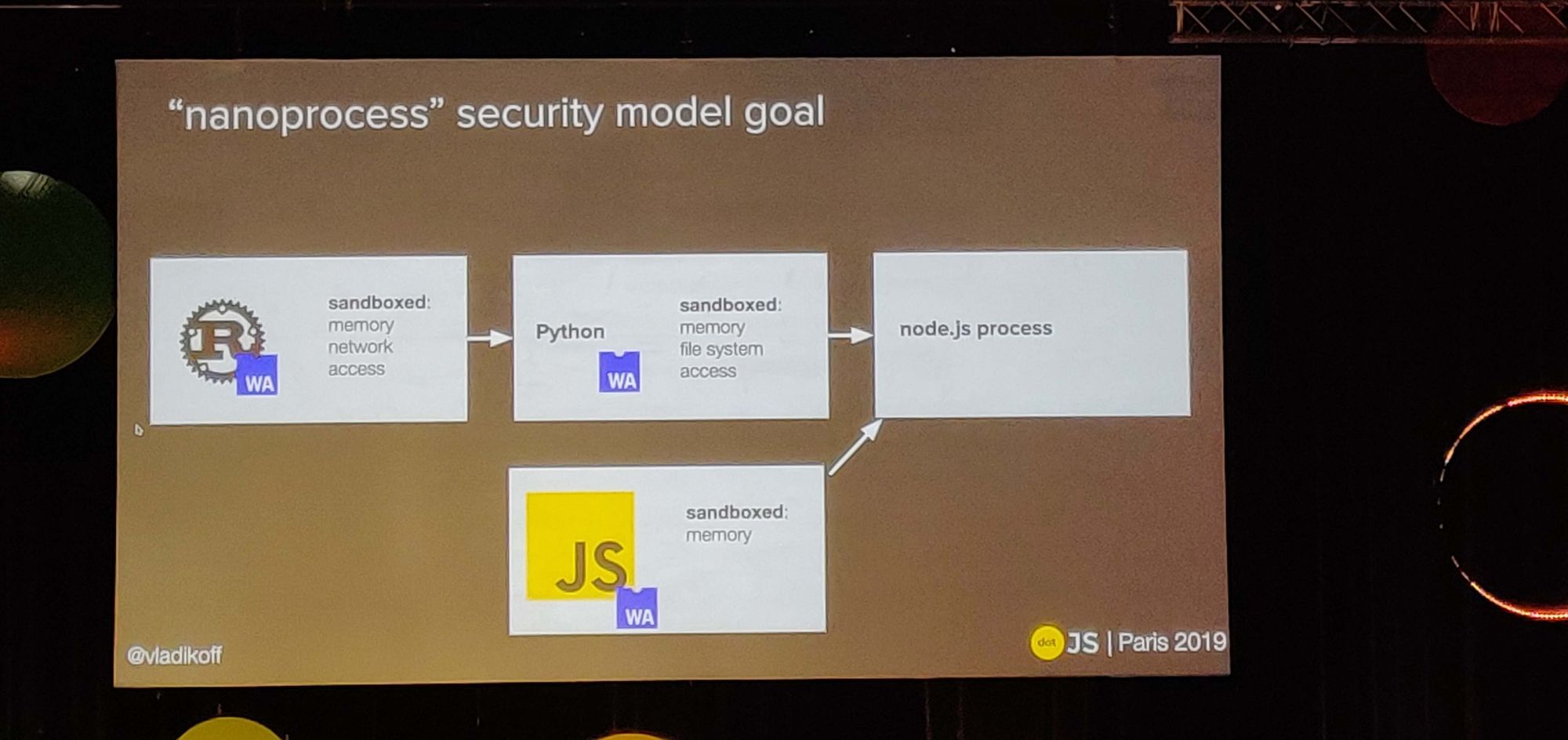
WASM Future - Beyond the browser
- bytecodealliance.org: open source community dedicated to WASM
- "nanoprocess" security model goal
Avis : Une bonne démo de l'utilisation du WASM.
Troisième session
15h30 : Talk Table - TC39
- TC39 has a full consensus decision process (if one says no, a proposal cannot pass to the next stage)
- all discussions are mainly on issues on Github (so it's public discussion)
Avis : Si on ne connait pas du tout le rôle du TC39, ce talk peut vous intéresser.
16h00 : fast by default (quickie)

- github.com/mapbox
- optimization:
- find a bottleneck
- use the profiler
- find out why it's slow
- make it faster
- find a bottleneck
- slow code: code that does unnecessary work
- Rollup: "one of my favorites projects"
- example of optimization on this library
- pay attention about complexity: O(1), O(n), etc.
- accidentallyquadratic.tumblr.Com
- think also about memory complexity = memory alocate but you do not need it
- "People take established code as granted"
Avis : Talk extrêmement intéressant autour de l'optimisation du code et de la bonne manière de s'y prendre. On y voit à la fois une démarche et des exemples. Un talk que je regarderai sûrement plusieurs fois pour être sûr de bien tout intégrer.
16h25 : CRDTs for Mortals (quickie)
- Why haven't "offline-firt" apps taken off?
- Syncing is hard
- You must admit that local apps are a distributed system
- actualbudget.com
- available offline apps must be fast focus on privacy arbitrary queries
2 main problems: - unreliable ordering
- you need a clock to solve this: vector clock or hybrid logical clock (hlc) or
- "simplicity is a prerequisitte for reliability" - Edsger W.Dijkstra
- conflicts
manual conflict resolution- CRDT (Conflict-free Replicated Data Types) is the solution
- you need 2 properties for actions: commutative, idempotent
- LWW-Map = Last Write Wins Map
- Grow-Only Set
- https://crdt.jlongster.com
Avis : si vous n'êtes pas familier avec les CRDTs (au sens où vous avez travaillé avec le concept, et très à l'aise avec) regardez ce talk. Ce talk présente très bien les CRDTs, leur usage et pourquoi ça fonctionne, donc foncez !

