Cette article reprend la liste des conférences que j'ai été voir au DevFest Nantes de cette année. Pour chaque conférence j'ai pris quelques notes et j'ai juste relu avant de publier. J'ai aussi ajouté mon avis à froid quelques jours après.
Cette article à surtout pour but de me donner accès à mes notes rapidement, mais je partage en public si dès fois ça peut intéresser du monde ;-)
Samedi 19 octobre
Une bonne partie des sfeiriens nantais présent pour l'installation du stand. En vrai c'est surtout une occasion de vous montrer notre super stand et la super fresque avec notre axolotl en version rock ;)

Lundi 21 octobre
9h00 - Keynote ouverture

- Présentation d'un des directeurs de création de Moment Factory
- Très envie de voir les spectacles qu'ils ont fait, en particulier : Damso, Red Hot et Arcade Fire
- Très cool de voir le mixte entre du dev, de la création multimédia et le son etc.

Avis: Je pense qu'une vidéo démo parlera plus que tout ce que je pourrais dire :
10h00 - Le web, ses frameworks et ses standards : déconstruire pour mieux (re?)construire
Aujourd'hui on choisi un écosystème trop souvent en se basant sur la hype.
Problème 1 : Trouver la solution avant de constater le problème
- l'outils résout des problèmes qu'on a pas vraiment...
- on ne se concentre pas sur l'essentiel : résoudre nos problèmes et pas ceux que les frameworks résolvent
Problème 2 : s'enfermer dans son propre écosystème
- on ne sait pas faire autre chose que le/les frameworks choisis
- on ne recherche qu'en préfixant avec le nom de nos frameworks
Problème 3 : écrire de code fortement couplé qui subit mal les effets du temps
- on jette le framework avec le projet complet
- comparaison avec le combo TV + magnétoscope : quand un meurt, on jette les deux
on est dans l'ère du "balise body vide et maxi bundle javascript"
- Virtual DOM vs Shadow DOM
- virtual DOM : manière de gérer le DOM (React et Vue)
- Shadow DOM : isolation (standard), essentiellement CSS
https://github.com/w3c/webcomponents = le Game of Throne des navigateurs
bacon.js => RxJS mais en moins connu
Conception du haut vers le bas : on dessine les composants visuels du plus global au plus petit
développement du bas vers le haut : on développe du plus petit au plus gros composant
Storybook de clever cloud dispo publiquement. Composant fait avec LitElement
VanillaJS vs YoloJS :
- le VanillaJS c'est le fait de chercher à être le plus proche de JavaScript possible plutôt que se lier très fortement à un framework ou des outils
- le "YoloJS" c'est le fait de réinventer la roue en permanence (pas de framework, pas de librairies, etc.)
Avis : Il s'agit d'un super talk d'Hubert Sablonnière encore une fois. Il est très bien présenté, et il remet à plat beaucoup de chose au niveau du développement. Et même si ses exemples sont très front, tout s'applique à n'importe quel stack !
11h10 - Building a Complex Application with Web Components and LitElement
- Application is just a big complex component
- LiElement helps to create web components
- can be used with typescript with some decorators
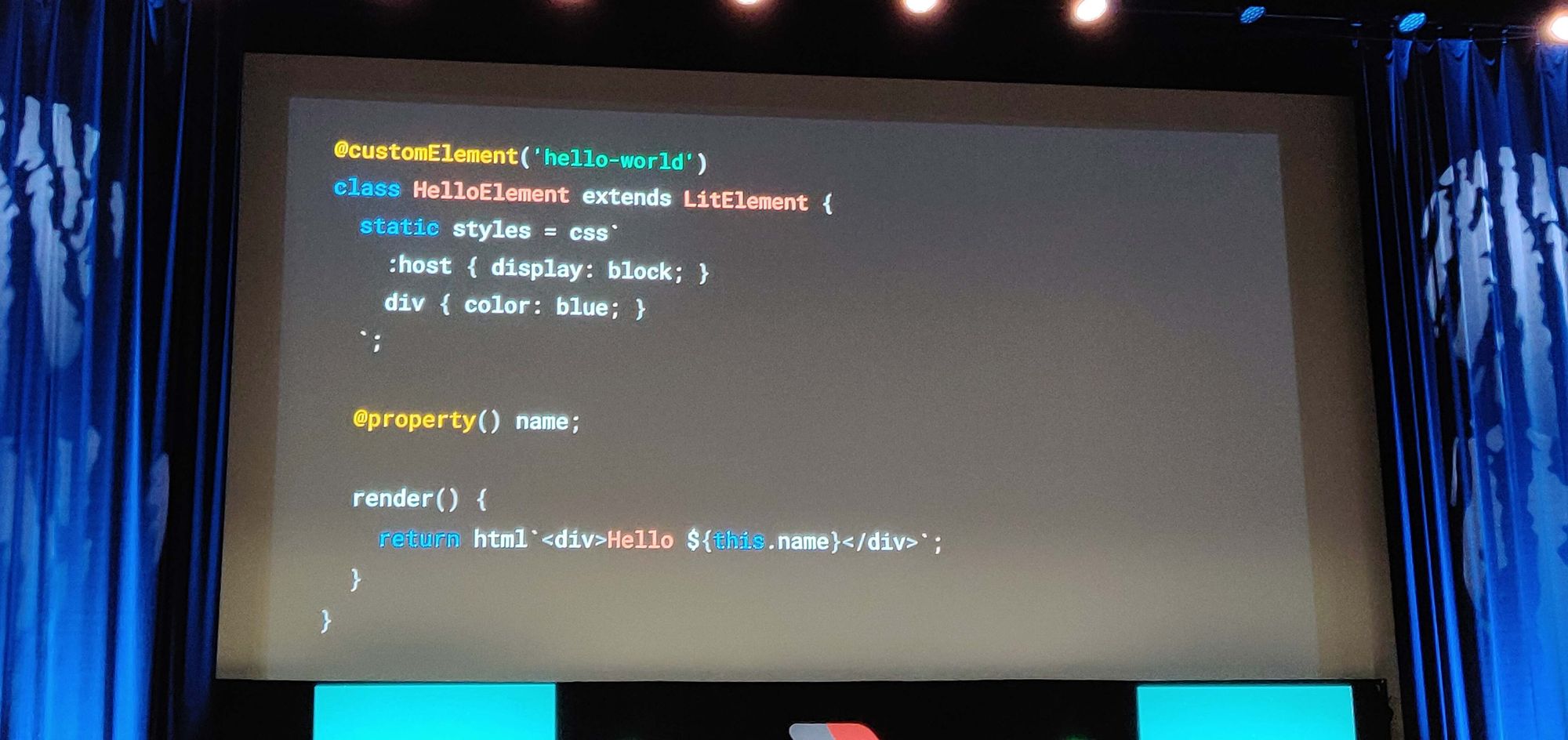
- LitElement template :

- 2 ways of building apps : only one component containing full application or some part of the apps is en component
- page.js => super small router (~1k)
- LitElement use a lot of js class mixins
Avis : C'est un talk intéressant qui me donne très envie de faire un peu de LitElement pour tester vraiment. En sachant que j'en ai souvent entendu parlé en bien, ça doit vraiment valoir le coup !
14h00 - Duniter : la blockchain ecolo

blockchain ?
- réseau décentralisé
- sécurisé et infalsifiable
- inviolable
- fiable
- peut être publique ou semi-privé ou privé
un bloc ?
- représente un élément du ledger ou de la chaîne
- contient des transactions
- ça valide les transactions
hash ?
- représente un block et son histoire = arbre de merkle
- est calculé par un nœud appelé "mineur"
- md5, sha1, sha2 (256), ...
la mise à jour d'une blockchain :
- se fait par consensus et minage
- avec la Proof-Of-Work dans le cas du Bitcoin et Duniter
mining d'un block par PoW :
- chaque nœud du réseau tente de résoudre un "puzzle cryptographique" par force brute
- un seul nœud trouvera le bon hash et gagnera la récompense
- aussi appelée "horloge du réseau" = difficulté à trouver le bon résultat
nonce : un nombre qui va être utilisé pour miné les blocks
dans le monde Bitcoin "c'est celui qui a la plus grosse qui gagne"
concensus par Proof-Of-Stack :
- mettre de côté des tokens pour gagner le droit de miner le block
- mais inégalitaire car c'est celui qui a le plus de monnaie qui décide
PoW Duniter :
- donner un handicap aux machines les plus puissantes
- donner une chance aux machines plus modeste
- réduit le nombre de machine calculant : ~1/3 du réseau est exclu du réseau à chaque bloc
Application pratique de Duniter : Ğ1 (June)
- monnaie d'échange
- Des règles économiques inédites basées sur une théorie conçue scientifiquement : la TRM
Avis : Peu importe qu'on connaisse ou non ce qu'est une blockchain, la présentation est intéressante. Il y a un gros rappel des concepts de base et un gros rappel du fonctionnement général du BitCoin. On enchaine sur un autre exemple de fonctionnement avec Duniter et le Ğ1.
15h10 - # Null, undefined and maybe, a tale of uncertainty
Définition : Incertitude = ce qui n'est pas d'une nature bien arrêté
Le problème avec le null ?
- à chaque fois qu'on utilise une variable, elle peut ne pas exister
- on doit aussi gérer ça ou avoir un outils qui nous aide à le faire
- on peut avoir des crashes random, des états inconsistants, et comportement incohérents
- excuse courante pour ne pas gérer la nullité : "Ça ne devrait pas arriver"
- un programme va pourtant consommer beaucoup de valeur qui peuvent exister ou non
- un programme va aussi en produire beaucoup
Tips 1 :
- considérer que nos fonctions ne recevront jamais de null
- considérer que tout peut renvoyer un null
- gérer ces problèmes de null aux moins d'endroit possible
Tips 2 : passer à un langage qui ne possède pas de null : PureScript, ELM, ReasonML
- pas simple, déjà du code existant et des gens dans l'équipe qu'il faut former
- mais on peut s'inspirer de ces langages pour faire mieux en javascript

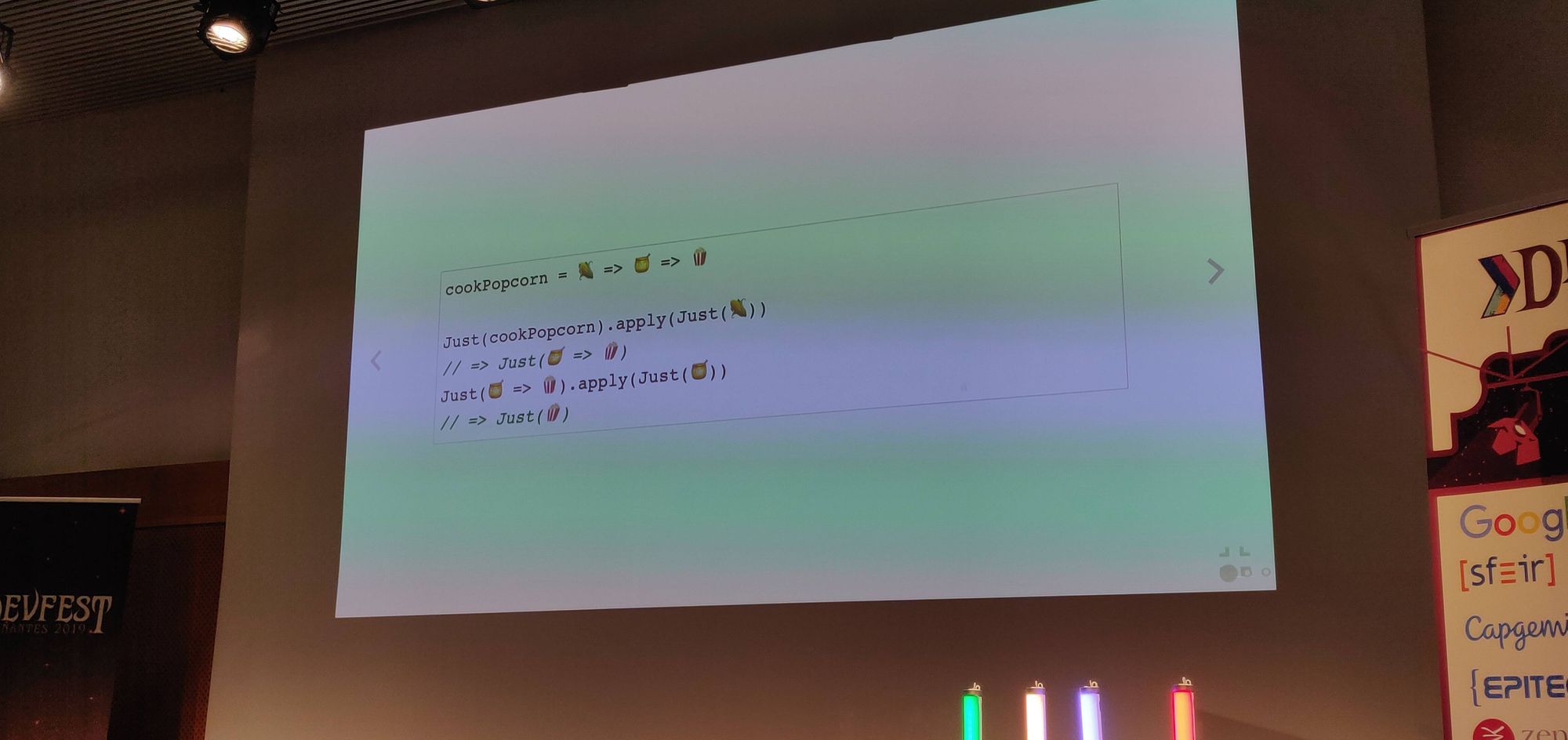
On peut fabriquer une box pour nos variables qui peuvent ne pas exister : Maybe
type Maybe = Just value | Nothing
implémentations moins naïve et plus complète : monet.js, folktale, fp-ts, ...
lecture : https://mostly-adequate.gitbooks.ià
https://github.com/iadvize/dataway
Avis : Un excellent talk d'Axel Cateland, comme toujours ! Il repose bien les bases du Maybe (opérateur fonctionnel de base) sans parler de mathématiques, ce qui est rarement le cas. Il nous montre la construction d'un Maybe un peu naïf mais ça fait carrément le job. Qu'on utilise ou non des librairies de FP (Fonctional Programming), son talk vaut le coup d'être vu parce que ça nous pousse à nous poser plus de question quand on développe.
16h20 - L'épopée des fontes css de Comic Sans aux fonts variables
- 1995 : Creation de Comic Sans MS
- 1996 : CCS1
- 1998 : @font-face (CC2) => IE4 only, disparu puis retour en CSS3
-
2009 : .woff (Web Open Font Format) (2013 : woff2)
- rocketfuel.otf 104 ko
- rocketfuel.ttf 81 ko
- rocketfuel.woff 55 ko
- rocketfuel.woff2 43 ko
- 2010 : Google Fonts
- 2011 : CSS3
- 2012 : Icon Fonts
- 2013 : Ligatures (font-variant-ligatures: common-ligatures | historical-ligatures | contextual | discretionary-ligatures; font-geature-settings)
- 2015: font-display (pour la performance visuel)
- 2016 : variables fonts (plusieurs graisse dans le même fichier font, exp: 22ko => league spartian)

Avis : Ce n'est sans doute pas le talk duquel on ressort en ayant appris le plus de chose qu'on utilisera au quotidien mais c'est un talk bien fait, bien présenté, par un Raphaël Goetter (papa de alsacréation), drôle et qui montre bien que le monsieur sait de quoi il parle :-)
17h20 - Kubernetes enfin ultra simple et léger avec K3S
K8S : bien mais parfois overkill ou difficile à installer/gérer
k3s (fait par l'équipe de Rancher) - binaire 40Mo, 512Mo de RAM, support de ARM64 et ARMv7
- version alléger
- 1 seul process côté server
- 1 seul process côté agent
- un noeud peut être serveur et agent
- inclu kubectl
- utilise par défaut containerd, mais on peut utiliser le daemon docker
- c'est juste une autre distribution de Kubernestes
limitations
- multi-master non dispo out-of-box
- manque de maturité (public registry, ...)
- ...
k3sup (said ketchup)
- utilitaire d'installation pour k3s
k3d :
- bootstrap un kubernetes dans un conteneur docker
Avis : Je pense tester cet outil prochainement, et sans doute refaire mon infra perso avec pour passer à quelque chose de plus industriel qu'une collection de script bash qui appel des commandes Docker comme je fais actuellement.
17h50 - Le futur de la gestion des dépendances node
- fireblogcmd.com
Aujourd'hui, NPM a 3 gros problèmes :
- Problème 1 : Résolution instable (utilisation du SemVer)
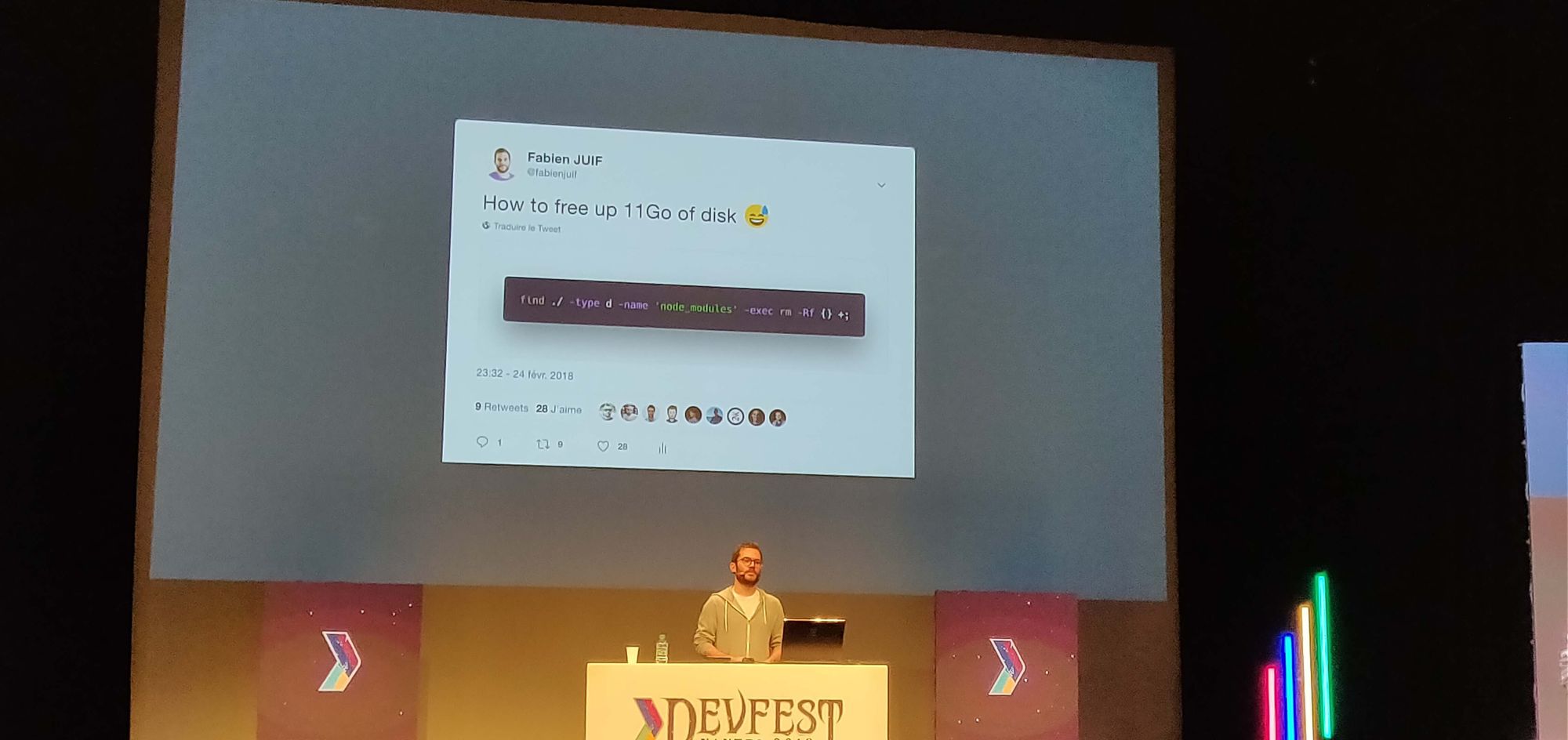
- Problème 2 : Espace Disque
- Problème 3 : I/O (très consomateur en entrée sortie)

Le problème 1 est corrigé -> package-lock.json, yarn.lock, etc.
tink (porté par npm) :
- prévu pour la v8 de npm
- le mainteneur est parti de chez npm
-
espace disque :
- cache partagé : noms des deps hashés et noms des fichiers hashés
- permet de ne télécharger que les diff des deps
-
I/O :
- surcharge la commande node
- mock l'API fs de node
- surcharge tout le module fs pour gérer lui-même la résolution des dépendances
-
philosophie :
- veulent être le nouveau runtimed de node
yarn v2 :
- très ambitieux
-
espace disque :
- cache localisé
- cache partagé (en option, mais non recommandé)
- yarn v2 prévoit de pousser les deps sur le repo
- en yarn v2 les deps sont des .zip pour éviter d'avoir beaucoup de petit fichier
-
I/O :
- surcharge node pour la résolution des require
- .pnp.js (v1, simplifie la résolution node, v2, utilise les zip sans dézip)
-
philosophie :
- se concentre sur la résolution
- tout plugin
- pourrait être utilisé par un autre langage
pnpm :
- peu connu
-
espace disque :
- gère très bien le problème d'espace disque
- cache partagé
- fait des liens (physiques) pour ne télécharger qu'une seule fois les dépendances
- ne fait pas installation à plat, elle est hierarchisé
-
I/O :
- pas de solution
Avis : Personnellement je ne pense pas bouger de npm vanilla (comprendre sans autre outil) pour l'instant. On verra comment évolue les choses mais je trouve déjà bien que pas mal de gens se creuse la tête pour régler ce problème. Sans oublier l'idée Deno qui commence à sortir avec une réimplémentation complète de node en rust mais en changeant complètement la même de gérer les dépendances.
Mardi 22 octobre
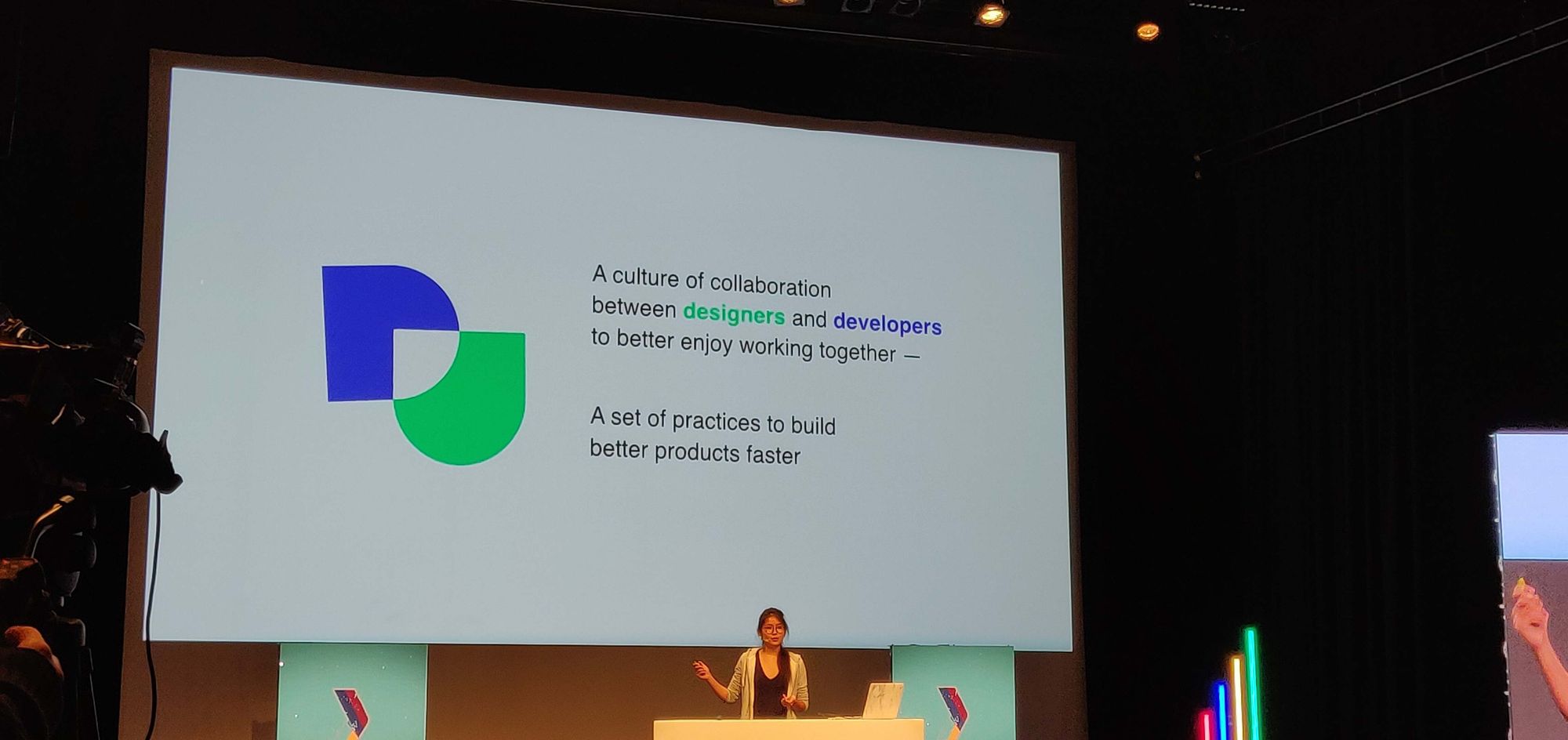
9h00 - Building better products faster : DevUx is the new DevOps
4 levels of DevUx collaboration
- dysfunction
- Basics
- Efficiency
- Symbiosis
tools : zepplin, figma, overlay

Avis : J'ai pris peu de note car ce talk est plus un tout que quelque chose dont on peut extraire des éléments. Le concept de DevUx est très différent de ce qu'est le DevOps mais le talk est intéressant, il pose des idées de fonctionnement plus collaboratif entre dev et UX. Ça manque à beaucoup d'équipe.
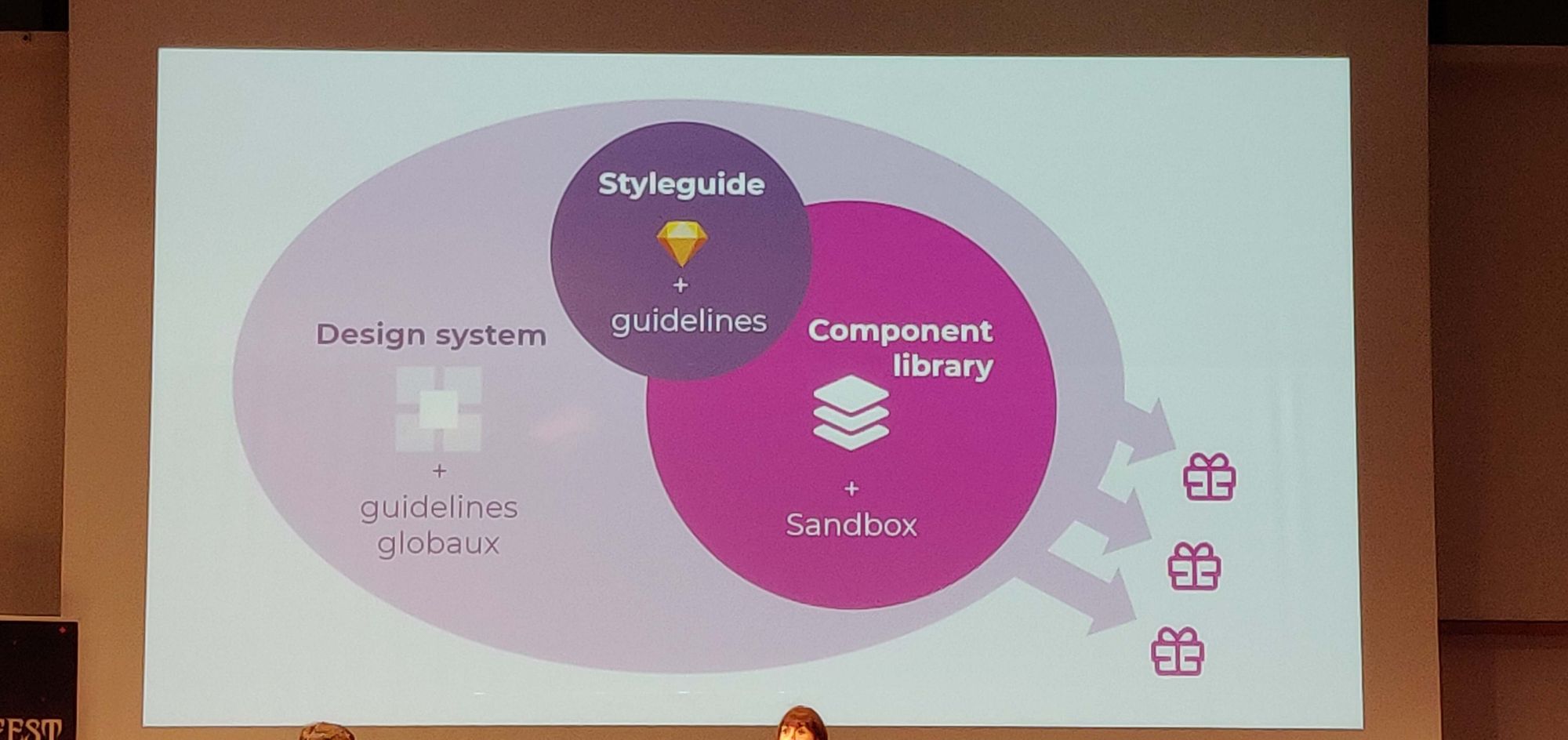
10h10 - Storybook pour votre design système, un conte de fées ?
- flupa : soirée professionel de l'UX

constat :
- technos différentes
- personnes différentes
- moment différent
Le design system sert à créer des produits mais c'est aussi lui-même un produit
Bénéfices UX / Produit :
- cohérence d'ensemble
- efficacité
- référentiel commun
- identité de marque
- valeurs d'entreprise
Bénéfices techniques :
- gain de temps
- qualité d'ensemble
- maintenabilité
- réduction des efforts de QA
StoryBook + @storybook/addon-docs
- storybook-design-token : mais pas très bien intégré
- une issue existante sur @storybook-addon-docs pour intégrer storybook-design-token
build-storybook -s public --docs
ok webcomponent
on ne peut pas aujourd'hui avoir des composants de technos différentes dans le même storybook aujourd'hui
voir github.com/CleverCloud/clever-component
Avis : J'étais complètement passé à côté de StoryBook. Je vais clairement mettre en place un StoryBook prochainement pour savoir comment le mettre en place rapidement et me facilité la vie sur tout mes projets !
14h00 - Svelte, la nouvelle révolution des applications web
- le Virtual DOM n'est pas performant
- "rethinking reactivity", rich harris (conférence)
- Svelte n'offre pas de bibliothèque "runtime", mais compile du JS "optimisé" à la place
- "Svelte crash course"
- svelte.dev/repl
- svelte incompatible avec Typescript
- quasiment du SvelteScript
- une seule doc pour le runtime, la compilation, le langage, etc.
Conclusion:
- svelte c'est génial mais trop complexe
- y'aura un avant et un après svelte
- la compilation c'est le futur des frameworks web
Avis : J'avais déjà lus quelques articles sur Svelte, survolé le getting started, et j'en étais arrivé à la conclusion que Svelte est plein de bonnes idées mais pas forcément le bon framework sur lequel parier pour l'avenir. Il ouvre la porte du tout compilé (contrairement aux gros frameworks d'aujourd'hui comme Angular ou React qui sont très runtime (React est même runtime only)). Ce talk me conforte dans mon avis.
15h10 - Brancher sa guitare à son navigateur : Et le web devient rock'n'roll !
- démo de ce qu'on peut faire avec l'API AudioContext des navigateurs
- à tester de préférence sur firefox nightly
- attention aux latences avec la capture de son en direct. Sous windows on monte assez vite à 70-80ms de latence (pendant les tests, les speakers étaient à 1,5s)

Avis : à moins de s'intéressé à l'API AudioContext des navigateurs, ce talk n'apporte pas grand chose. Mais le talk est très bien fait, très fun à suivre et si on a du temps à meubler c'est un bon moyen de le faire !
16h20 - Infrastructure As Code, il n'y a pas que Terraform dans la vie
- Pulumi
- peut déployer sur : aws, azure, kubernetes
- on utilise une api dispo dans un langage de programmation classique, contrairement à Terraform qui se configure avec hashicorp
- toutes les briques de bases sont en Go et les briques langages qui sont écrites dans les différents langages supportés (plus de détails ici : https://www.pulumi.com/docs/intro/concepts/how-pulumi-works/#language-hosts)
- state storage : local, cloud storage, pulumi service (sass)
- simplification du déploiement des cloud fonctions
- on peut créer des tests unitaires/intégrations comme sur du dev classiques

Avis : Une bonne alternative à Terraform présentée ici par Emmanuel Lebeaupin. Un bon outils à tester si on a besoin de passer au niveau au dessus dans la gestion de notre infra. Le gros plus que je vois à Pulumi comparé à Terraform c'est la possibilité d'écrire des tests unitaires et d'intégration sur notre système de déploiement qui nous permet de se donner de grosse garantie sur le bon fonctionnement sur la durée.
17h20 - Keynote de fermeture

Avis : Talk très drôle de Thomas Gx de CommitStrip. Une petite rétrospective des 10 dernières années du web, de CommitStrip et du DevFest. Si vous l'avez loupé, dommage pour vous !

Crédit Bannière : GDG Nantes - Bannière officielle du DevFest 2019
Crédit photo équipe Sfeir sur le stand : SFEIR

