Quand on parle de créer des slides vite je ne vous propose pas de créer des slides bullet-point tout nul qui ne donnera envie à personne. Mais bien de créer des slides vite avec un rendu un minimum pro pour ne pas faire tâche. Cette technique fonctionne aussi bien pour une présentation oneshot qu'une présentation qu'on jouera plusieurs fois.
Globalement il s'agit de ma technique, vous pouvez être d'accord ou non avec moi, c'est votre droit. J'essaie de partager ma vision sur le sujet. Si vous avez votre propre technique, votre propre outil magique ou que vous pensez avoir des choses à dire pour compléter ce que je vais dire n'hésitez pas à me tagger sur twitter 😉
Le choix de l'outil
Je sais que beaucoup d'entre vous me diront que Google Slides/MS Office PowerPoint/Apple Keynote/... est l'outil parfait pour aller vite. Moi je vous répondrai que c'est un mauvais choix que d'utiliser ce genre d'outil pour aller vite. On a du mal à capitaliser sur son travail d'une présentation à une autre. On dépend d'un logiciel particulier à installer sur la machine (même si oui je sais on fait généralement sa présentation avec sa propre machine). Soyons honnêtes : ces logiciels ont plein de bugs un peu étrange : refuser d'ouvrir le PowerPoint qui fonctionnait très bien la veille, indiquer une erreur sur chaque diapo sur laquelle il faut cliquer pour montrer la diapo, etc.
Pour être productif je pense qu'il vaut mieux choisir un outil qui va faire de la génération de vos diapos. Les WYSIWIG (GSlides, PowerPoint, etc.) vous oblige à chaque fois que vous voulez placer quelque chose dans la slide à le positionner, du coup vous y passer beaucoup de temps, le style n'est pas constant tout au long de votre diapo et vous vous retrouver avec un public qui s'intéresse plus à votre diapo que votre discours... Avec un logiciel comme celui que je vais vous présenter vous indiquer juste le contenu et ce à quoi il correspond et l'outil fait la magie de positionner sur la diapo.
Personnellement j'utilise MARP (pour MARkdown Presentation). Ce logiciel permet d'utiliser la syntaxe Markdown pour faire des présentations puis de générer des diaporamas aux formats : pdf, html (parfait pour jouer depuis un navigateur et partager le diapo), pptx (le format PowerPoint) ou en série d'image (jpg ou png). On peut l'utiliser en ligne de commande – mais je vous redirige vers le site de MARP pour ça, je ne vais pas l'aborder dans cet article – ou via un plugin pour VS Code (pour tous les gens qui ne ferait pas de développement, c'est un éditeur de texte très populaire pour du code).
Je favorise l'utilisation du plugin aujourd'hui car pour commencer des slides j'ai seulement à ouvrir VS Code dans un dossier. Pour l'installer il suffit d'installer cette extension : https://marketplace.visualstudio.com/items?itemName=marp-team.marp-vscode. On peut le faire directement depuis VS Code en cherchant "MARP".
Bon, et on fait quoi une fois qu'on a l'outil ?
Vous aller créer votre première diapo : créer un fichier avec l'extension .md quelque part sur votre machine. Ouvrez-le avec VS Code. Ajouter ceci au contenu :
---
marp: true
---
# Hello from MARP!
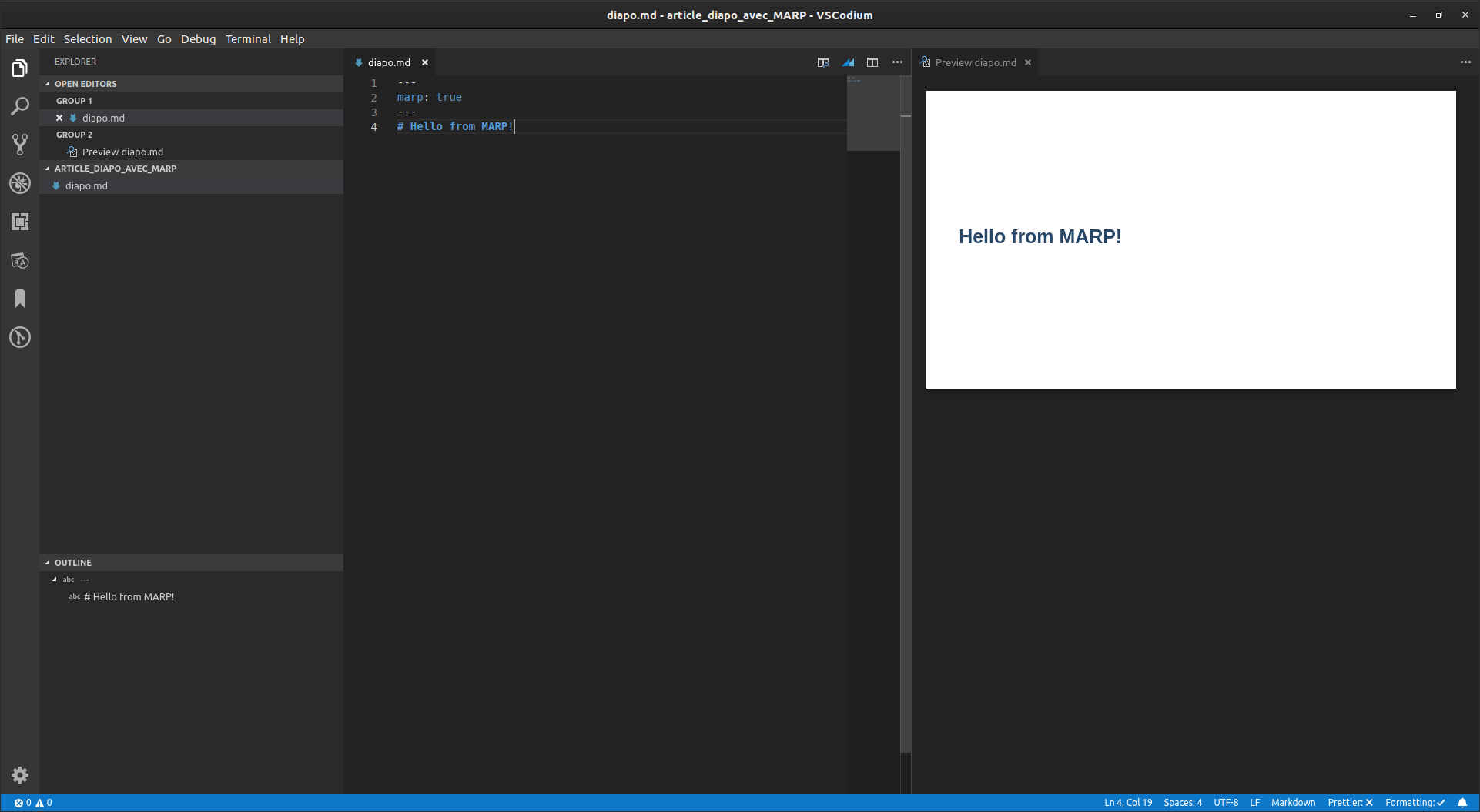
Ensuite faîtes Ctrl+K V (il faut relâcher Ctrl avant d'appuyer sur V) ou cliquez sur l'icône "Open Preview to the Slide" en haut à droite de votre document. Vous devriez obtenir ceci :

J'ai presque fini le tutoriel en fait. Car si vous avez déjà fait du Markdown vous savez à peu près tout faire. Il vous manque juste quelques éléments :
- pour créer une nouvelle diapo on a juste à insérer une ligne horizontale : ---
- sous "marp: true" on peut ajouter d'autres configurations (appelé "directives")comme un thème, une feuille de style css générale, demander la pagination, définir le footer, etc. on peut retrouver tout ça ici : https://marpit.marp.app/directives
- on peut ajouter un bloc de css sur chaque diapo en créant une balise <style scoped></style>. Elle ne sera pas affichée, et tout le style inclu sera appliqué uniquement à cette diapo.
- on peut ajouter des classes css à une slide via la directive "_class" (par exemple "_class: premiere-diapo", va ajouter la classe premiere-diapo à la diapo). Très pratique pour réutiliser du style
Comment je récupère mon diapo ensuite ?
C'est très simple avec VS Code : il suffit de cliquer sur l'icône MARP en haut à droite de votre document .md. Ensuite choisir "Export slide deck..." puis choisir l'emplacement et le format d'export.
À noter qu'au moment où j'écris l'article, le plugin VS Code a une petite limitation sur l'export en image : on ne peut exporter que la première diapo... Mais l'outil en ligne de commande n'a pas ce problème apparemment.
Personnellement je vous conseille le format html qui permet d'avoir une slide avec des gifs (si vous faite un export en pdf, les gifs ne s'animeront pas, ce support est prévu pour l'impression à l'origine), et on peut facilement le diffuser : il suffira d'avoir un navigateur internet pour l'ouvrir. Pour ceux qui veulent, vous pourrez aussi facilement les diffuser en ligne via un site personnalisé, une offre d'hébergement ou simplement les Github Pages (par contre attention à n'activer aucun thème Github sur le dépôt, ça casse le style de MARP).
Et pour le contenu ?
Pour aller vite c'est simple : il faut aller au minimalisme comme pour les diapos très chiadées.
Ce qui prend le plus de temps en général c'est de saisir tout le texte qu'on met sur les diapos. Vous savez bien la quantité de texte en mode liste à point (ou bullet point) qu'on saisit alors que c'est ce qu'on va dire. Mais le piège ici c'est que les gens ne vont plus nous écouter mais seulement lire nos diapos. Du coup notre présentation perd en intérêt et en dynamisme.
La bonne technique c'est d'utiliser beaucoup d'illustrations. De préférence une par diapo et en plein écran. Pour les photos en terme général il suffit d'aller sur google images ou une base de donnée d'image libre de droit pour trouver ce qu'il nous faut. Une slide devrait se résumer à ça : une image et éventuellement un mot ou une expression pour accompagner notre discours.
Comme je parle beaucoup de MARP, j'en remets une couche. Avec MARP il y a une méthode très rapide pour faire ça :
---

---
De cette façon automatiquement l'image sera affichée en tant que background de la diapo et en mode cover (l'image sera agrandie jusqu'à couvrir toute la surface de la diapo sans être déformée). On peut aussi ajouter dans les crochets une largeur en pourcent de la largeur de la diapo pour gérer la taille manuellement. Et si on met plusieurs images en arrière-plan, elles se partageront la largeur de la diapo en étant placée côte à côte.
Démo de quelques slides avec MARP
Pour vous donner une idée voici une démo de quelques possibilités offertes par MARP (rien ne vaut la doc pour avoir toutes les possibilités !) :
- https://kuroidoruido.github.io/talks/demo/demo.html
- le fichier markdown source : https://raw.githubusercontent.com/kuroidoruido/talks/master/demo/demo-marp.md
Ces slides évolueront quand je trouverai des configurations de slide sympa à garder pour de future présentation, donc ne vous étonnez pas s'il change au fil du temps 😉
Crédit photos :
- bannière : https://pixabay.com/fr/photos/slide-projector-image-4542483/
- autres : CC-BY-SA

